数据可视化
数据可视化服务是一种数据分析工具,提供可二次开发的工具和丰富的可视化组件,助力开发者通过图形化界面和交互式操作,快速将复杂的数据转化为可视化图表,帮助用户更直观地理解和分析数据,从而满足诸如智慧城市、智慧园区、智慧安防等一系列可视化大屏场景需求。
一、产品特点
提供丰富的可视化和行业组件,支持组件自定义接入,内置有案例可以参考快速实现搭建,支持多个数据源,零代码拖拽等。

二、技术特点
- fastbee-view 是一个高效低代码的可拖拽式可视化平台,图表或页面元素已封装为基础组件,无需编写代码即可快速完成会议展览、业务监控、风险预警等多业务需求。
- 技术栈为:Vue3 + TypeScript4 + Vite2 + NaiveUI + ECharts5 + Axios + Pinia2 + PlopJS
- 使用流程:新建项目-->可以点击上方编辑名称-->尽情发挥拖拉拽编辑页面-->保存(60s自动保存/手动保存)-->预览-->发布(生成地址)
1. 项目运行和部署
- 修改根目录的
.env.development文件,配置后端接口地址
# 后端接口地址
VITE_DEV_PATH = 'http://localhost:8080'- 安装依赖,建议使用 pnpm,避免不必要的依赖安装报错(node 版本推荐 16.14 左右)
# 安装 pnpm
npm install -g pnpm# 安装项目依赖
# pnpm(建议使用nrm切换到淘宝源 https://registry.npmmirror.com/)
pnpm install
# npm
npm install
# yarn
yarn install- 启动项目
# pnpm
pnpm dev
# npm
npm run dev
# yarn
yarn dev
# makefile
make dev- 编译
# pnpm
pnpm run build
# npm
npm run build
# yarn
yarn run build
# makefile
make dist- 部署: Nginx配置文件中添加location ,切记不要用重复的匹配关键词,编译的文件上传到
/var/data/nginx/view/目录下
location ^~/view/ {
alias /var/data/nginx/view/;
index index.html;
try_files $uri $uri/ /index.html last;
}部署完访问地址: https://[域名]/view/ ,也可以通过在系统中添加外链菜单
# 参考外链地址:
https://iot.fastbee.cn/view/#/project/items2. 接口说明
项目列表 GET /goview/project/list
新增项目 POST /goview/project
保存项目内容 POST /goview/project/save/data
修改项目基础信息/修改发布状态 PUT /goview/project/
删除项目 DELETE /goview/project/{ids}
上传文件接口 /goview/project/upload
获取项目 GET /goview/project/getData 此接口涉及到预览,所以前后端白名单放行3. 菜单添加
提示
FastBee商业版本,有系统内置大屏和可视化平台,通过添加菜单方式访问
- 固定大屏展示菜单
系统管理 -> 菜单管理 -> 新增
上级菜单:数据可视化
菜单类型:菜单
菜单图标:monitor
菜单名称:大屏展示
是否外链:是
显示排序:1
路由地址:https://iot.fastbee.cn/bigScreen # iot.fastbee.cn 改为自己服务器的地址
是否缓存:缓存
显示状态:显示
菜单状态:正常- 可视化平台菜单
系统管理 -> 菜单管理 -> 新增
上级菜单:数据可视化
菜单类型:菜单
菜单图标:monitor
菜单名称:大屏展示
是否外链:是
显示排序:2
路由地址:https://iot.fastbee.cn/view # iot.fastbee.cn 改为自己服务器的地址
是否缓存:缓存
显示状态:显示
菜单状态:正常4. 注意事项
保证nodejs版本在v16.14.x以上,推荐使用v16.14.2。
如果使用npm install安装依赖仍然无法跑起来的话,请使用pnpm,推荐使用pnpm。
pnpm安装
1. 安装 pnpm
npm install -g pnpm
2. 安装 nrm
npm install -g nrm
3. 使用 nrm 添加阿里镜像
nrm add taobao https://registry.npmmirror.com/
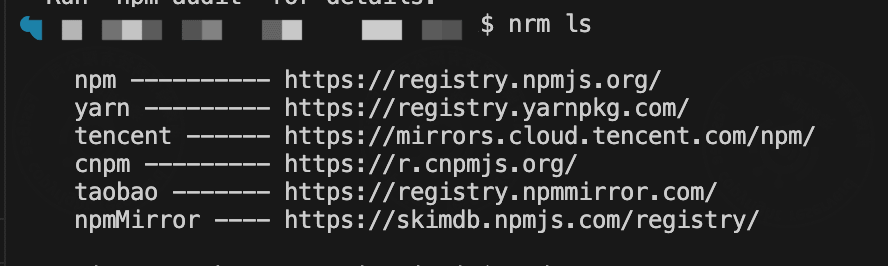
4. nrm 查看镜像列表
nrm ls
5. nrm 应用对应镜像
nrm use taobao提示
常见问题
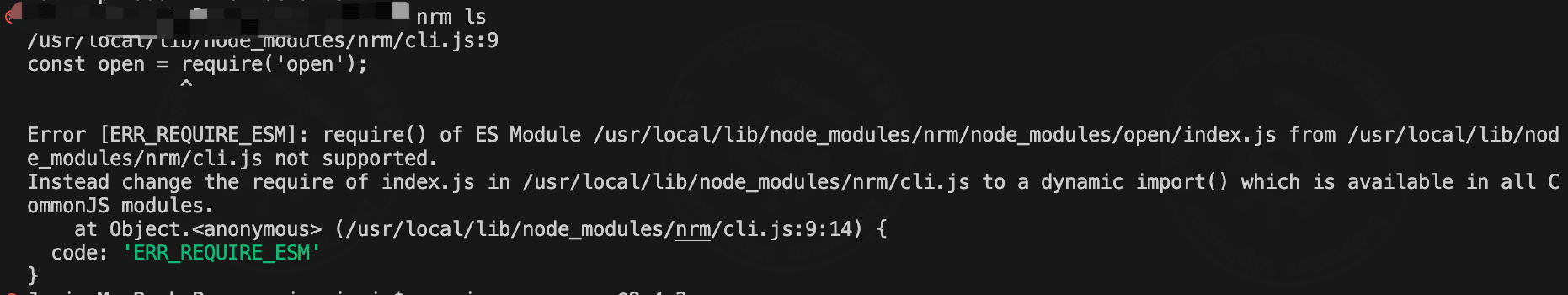
- 运行nrm ls时出现错误:const open = require('open')

再下载一个open包:npm i nrm -g open@8.4.2 --save 再次执行:nrm ls

- 如果node内存泄露 可以用
node -e 'console.log(v8.getHeapStatistics().heap_size_limit/(1024*1024))'查询内存可以设置为更高的值:export NODE_OPTIONS="--max-old-space-size=8192", 值可选:[2048, 4096, 8192, 16384]
三、快速入门
1. 使用数据可视化
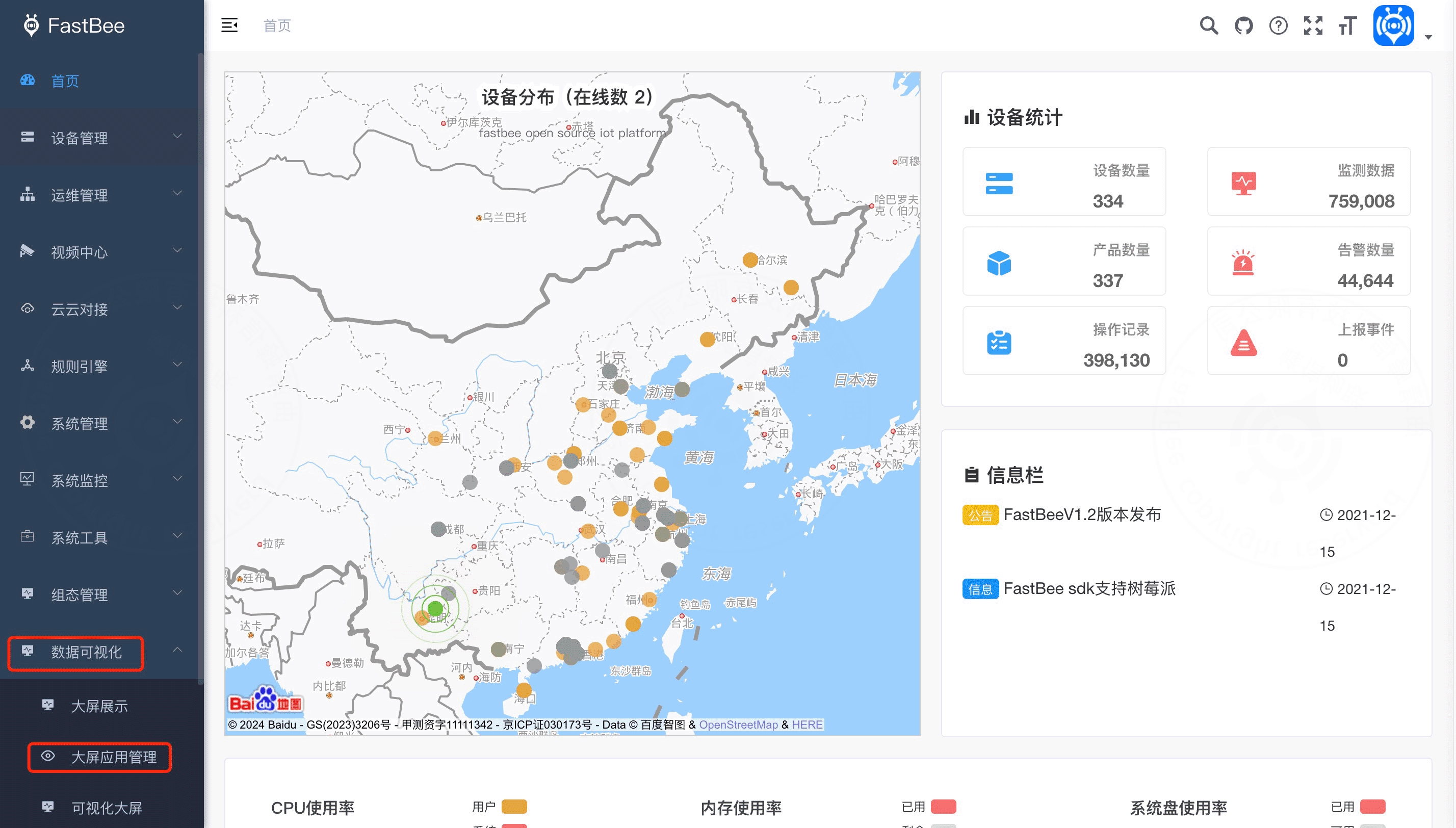
- 登录FastBee管理平台,选择 数据可视化 > 大屏应用管理

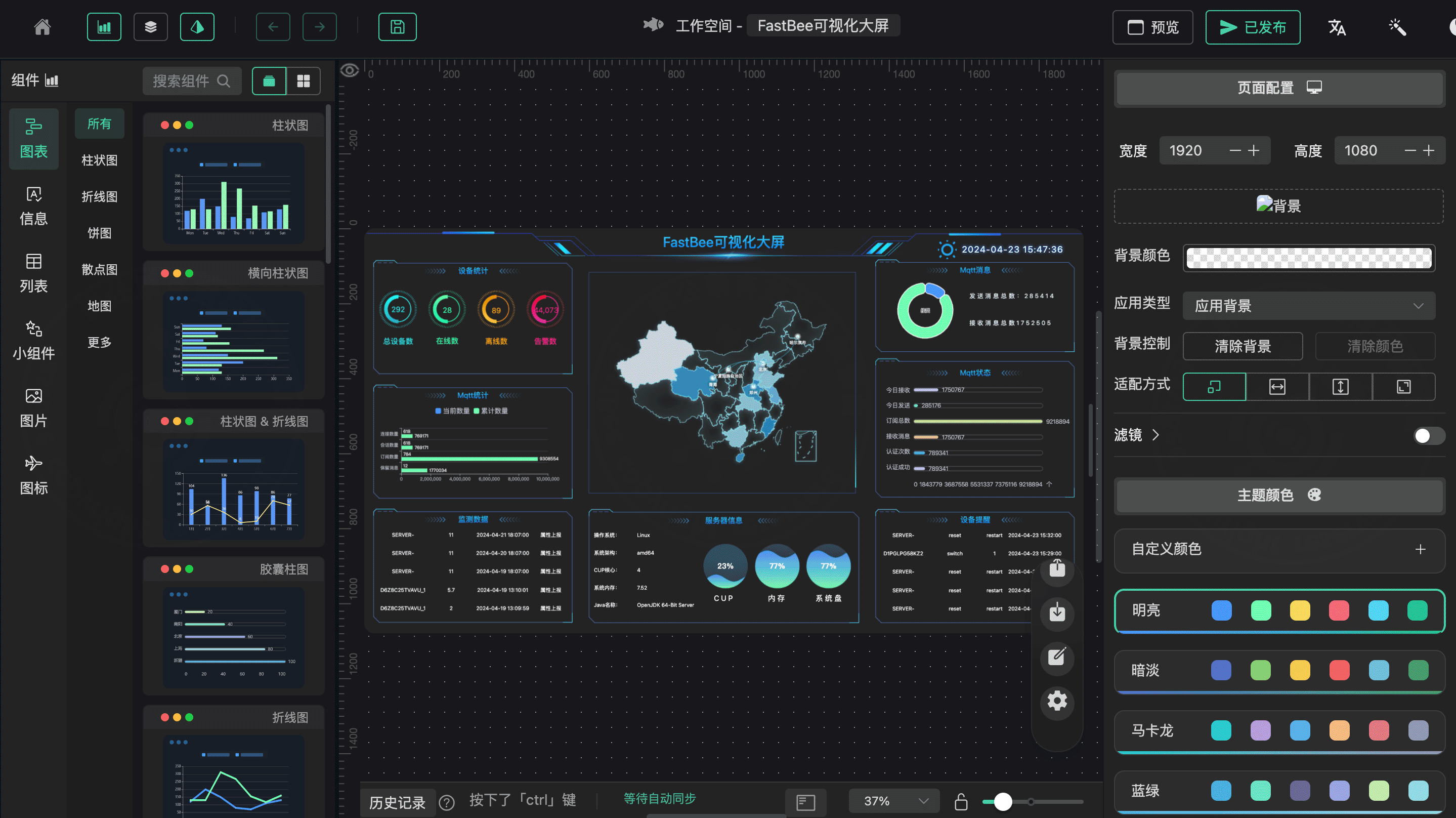
2. 制作可视化大屏
新建大屏
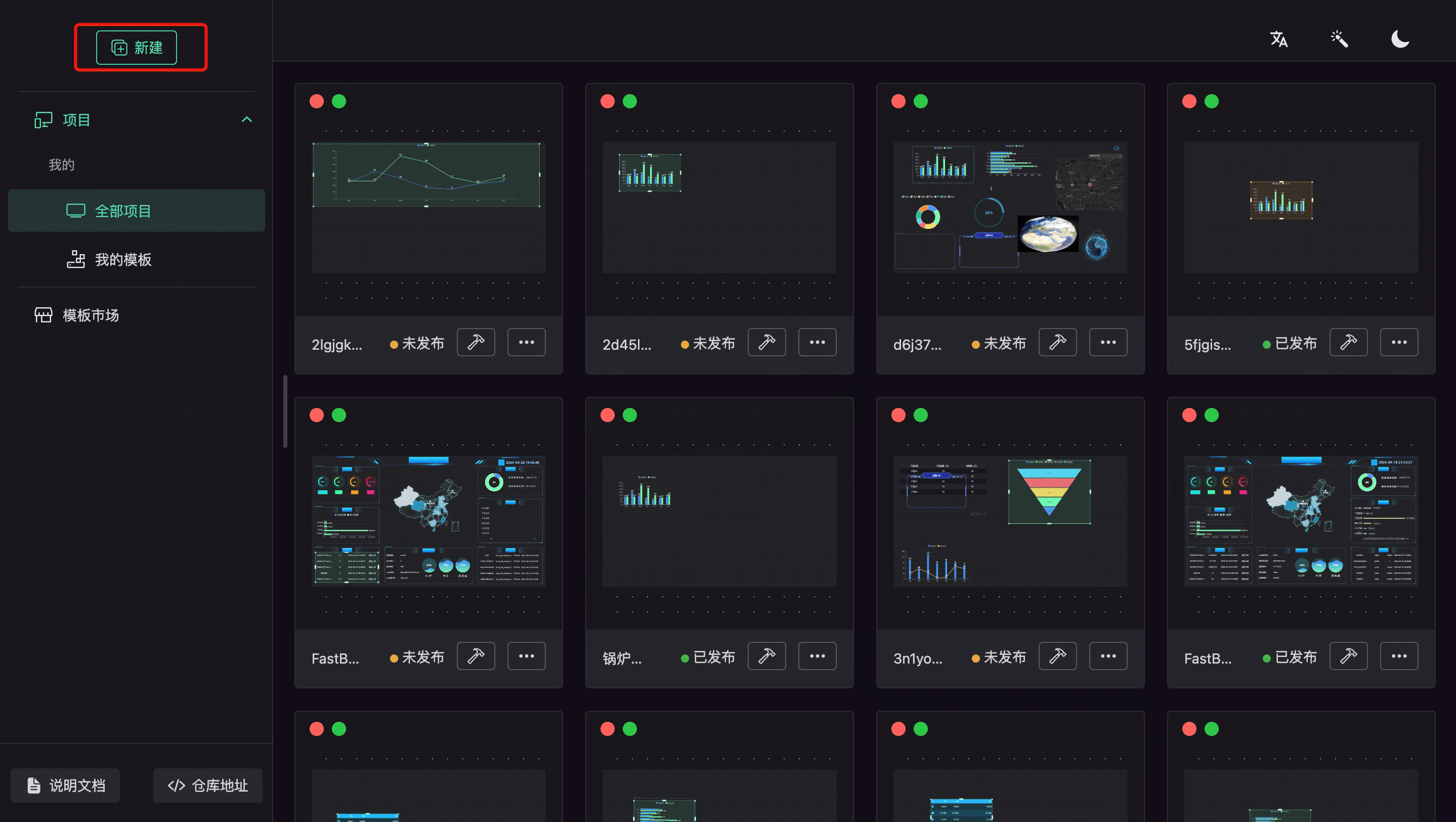
点击新建,选择新项目,创建后跳转到大屏编辑页面。

添加组件
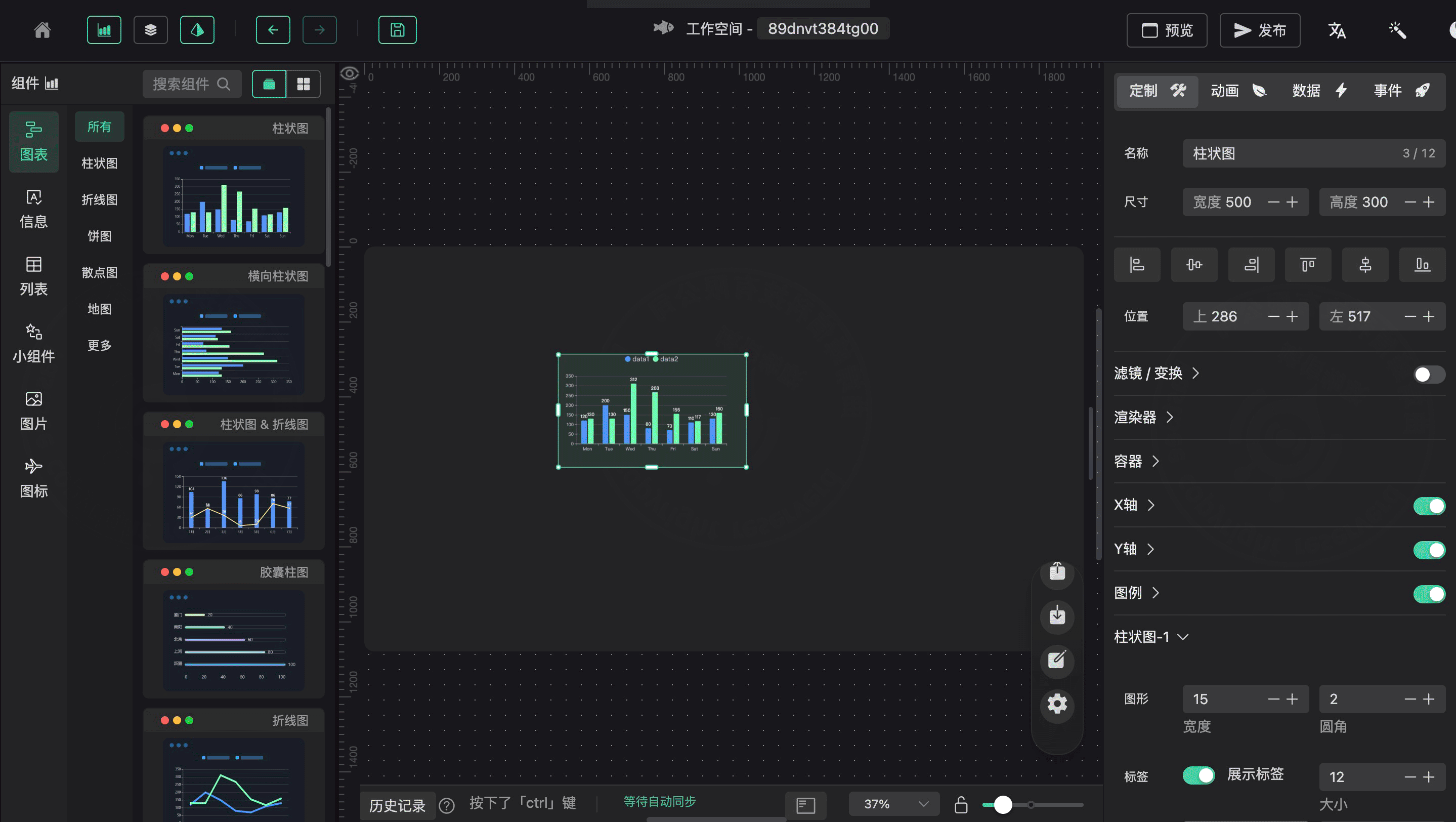
在编辑器左边组件栏,选择要添加的组件拖拽到编辑面板中,可以是图表或者装饰图,在图层列表中可以调整组件的名称、大小、位置、及特性样式

配置数据源
点击单个组件中,添加组件所需的数据源,可以是静态数据、动态请求、公共接口等,然后根据组件特性进行调整
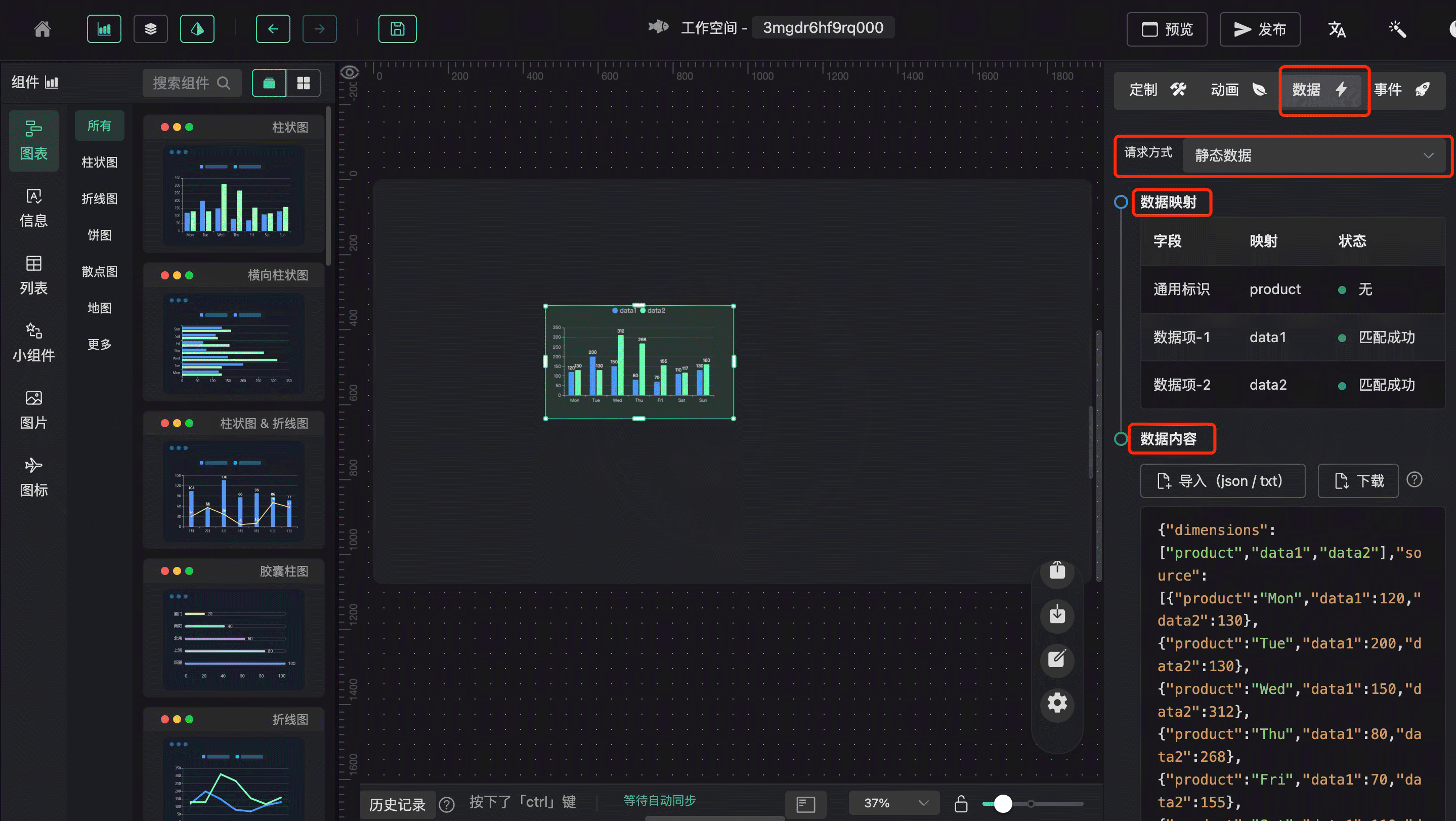
a. 静态数据
选择 数据 > 请求方式,选择静态数据,根据数据映射,更改数据内容里面的值(下载数据内容并更改值后导入进来) 
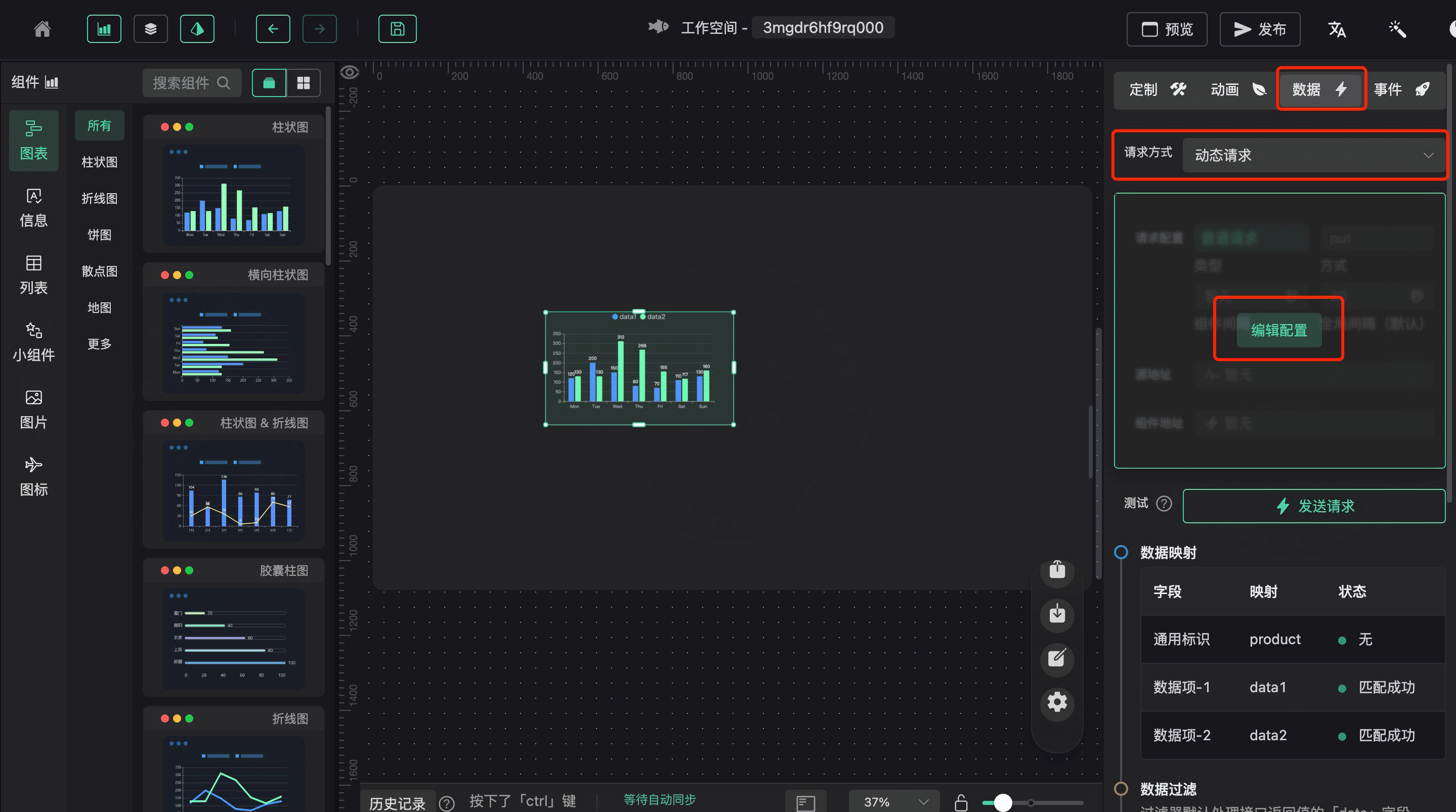
b. 动态请求
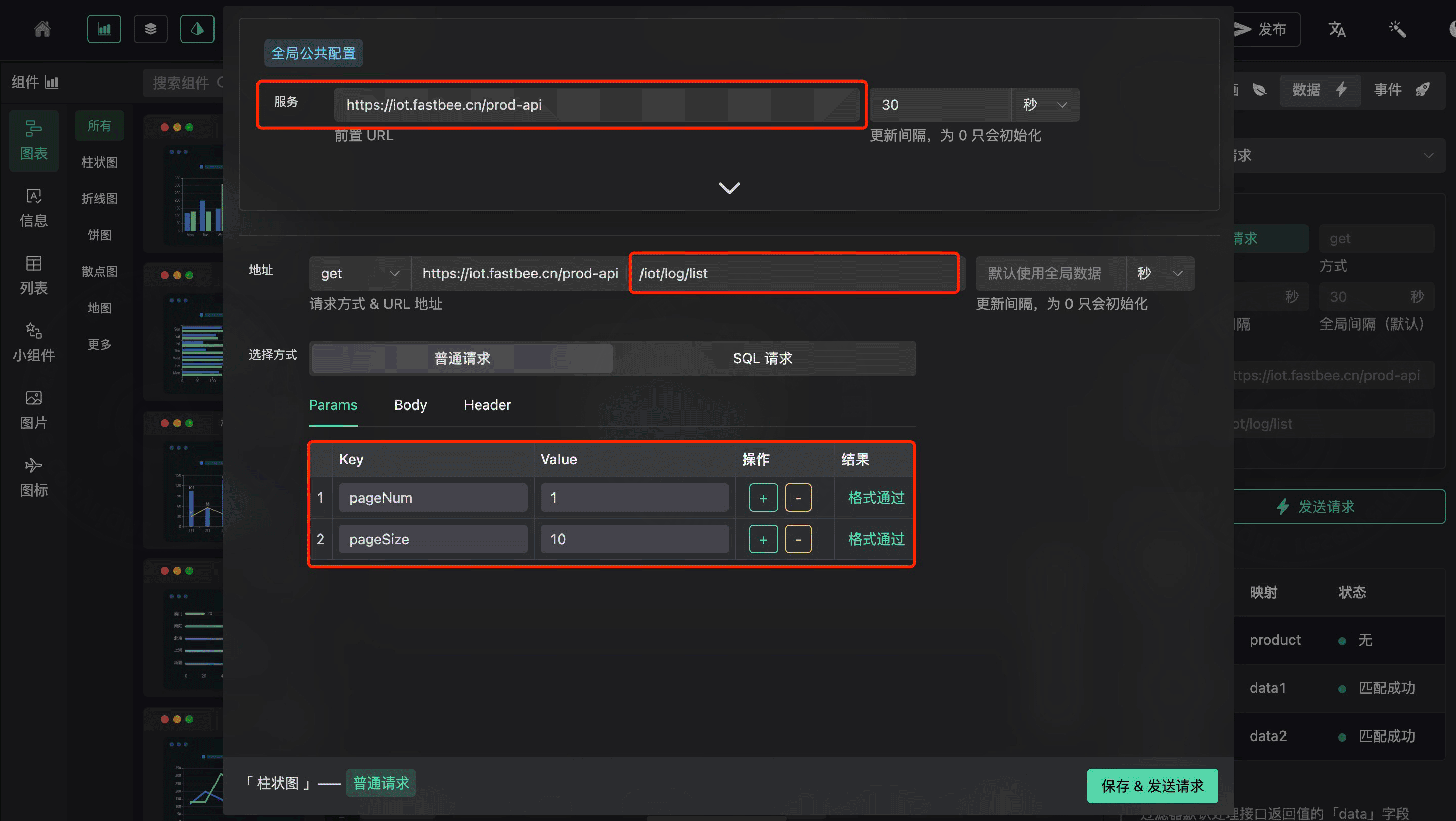
选择 数据 > 请求方式,选择动态请求,点击编辑配置,根据提示填写前置URL(URL为全局,后面再次使用动态请求或者公共接口时无需在配置,若有Header则可以一并配置),然后添加请求方式和请求地址,如果有请求参数可以填写对应请求参数,还可以用SQL自己编辑请求数据。 
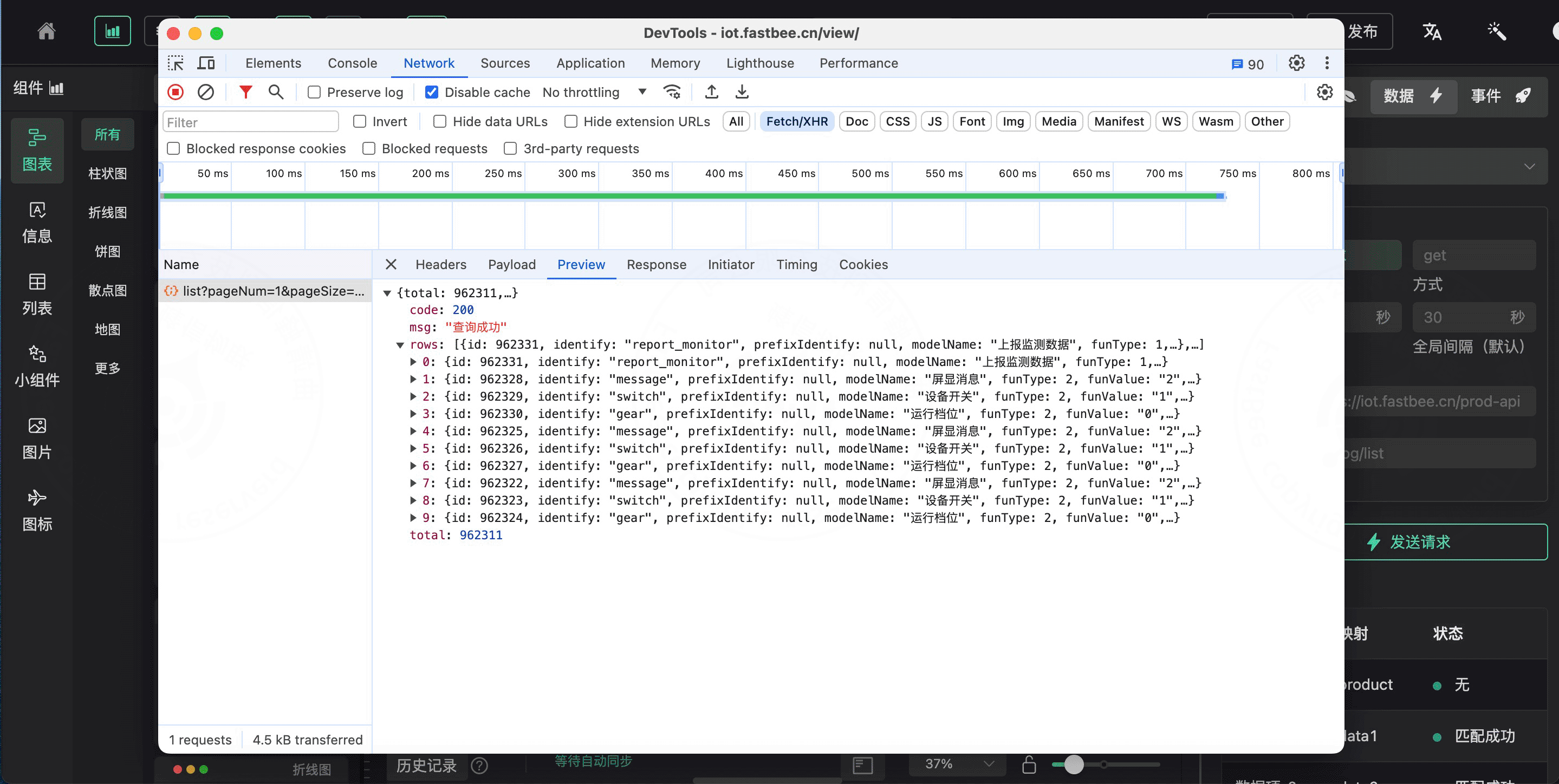
 配置完成点击保存&发送请求,这时候我们F12打开调试工具,可以看到已经正常请求数据
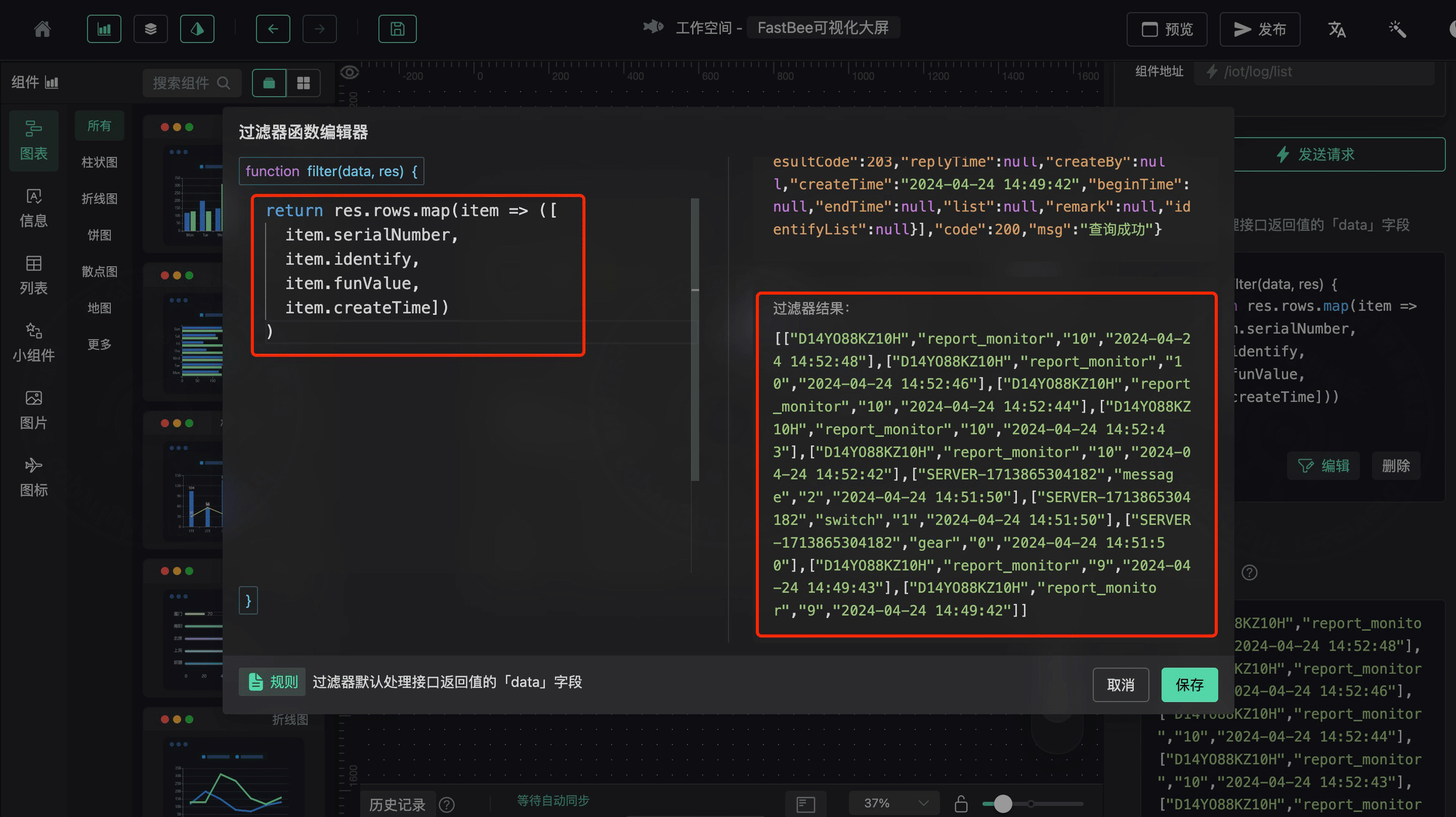
配置完成点击保存&发送请求,这时候我们F12打开调试工具,可以看到已经正常请求数据  测试请求接口可以拿到数据之后,我们开始编辑filter,点击新增过滤器,根据提示编写过滤函数,数据格式需要根据数据内容,组合成组件要求的数据格式类型
测试请求接口可以拿到数据之后,我们开始编辑filter,点击新增过滤器,根据提示编写过滤函数,数据格式需要根据数据内容,组合成组件要求的数据格式类型 
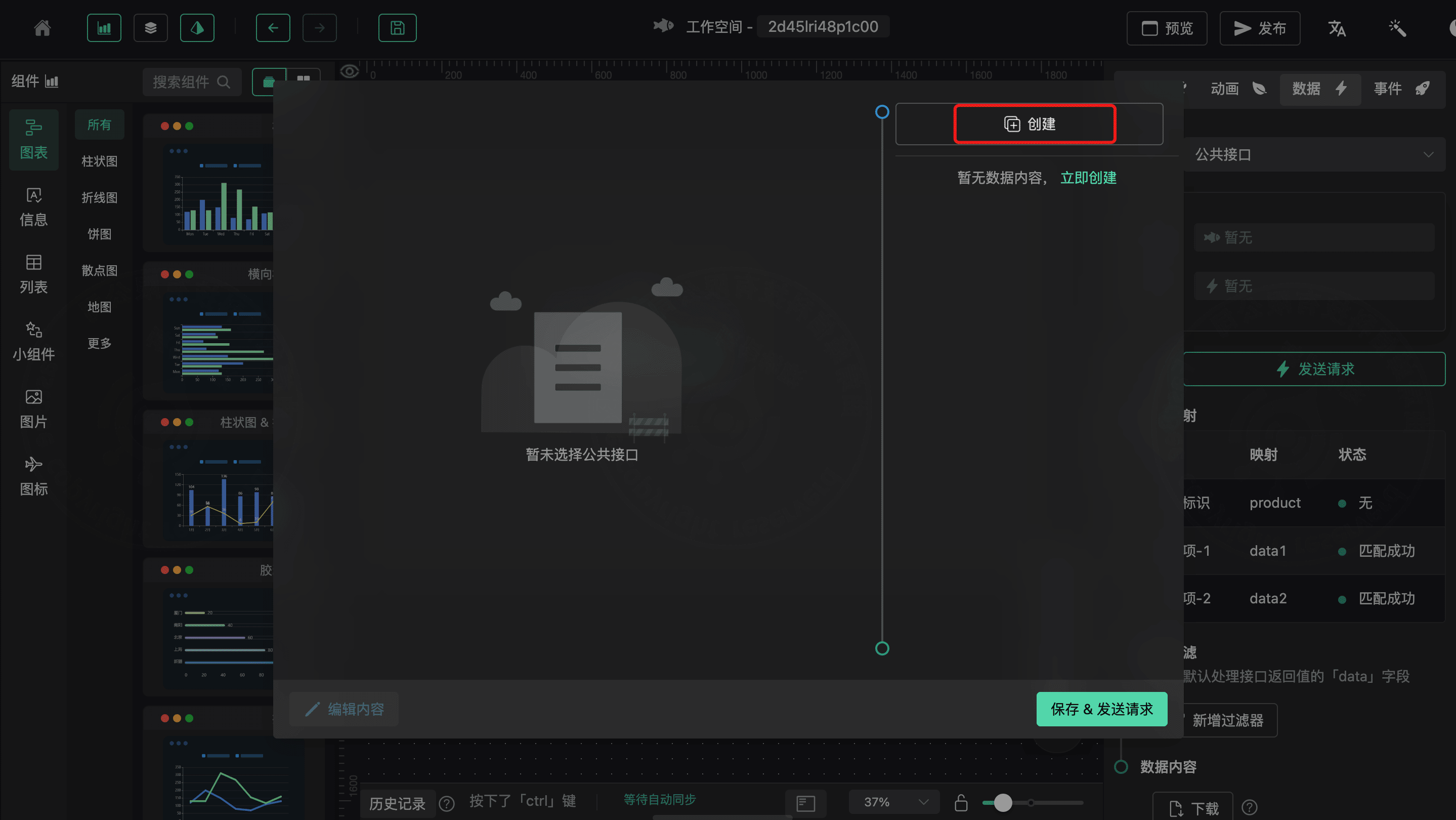
c. 公共接口
选择 数据 > 请求方式,选择公共接口,点击创建,创建方式和动态请求一样,只是创建完成后,如果在遇到其他组件需要用的这个接口的话,无需在次创建,直接使用公共接口里面创建好的接口就行 
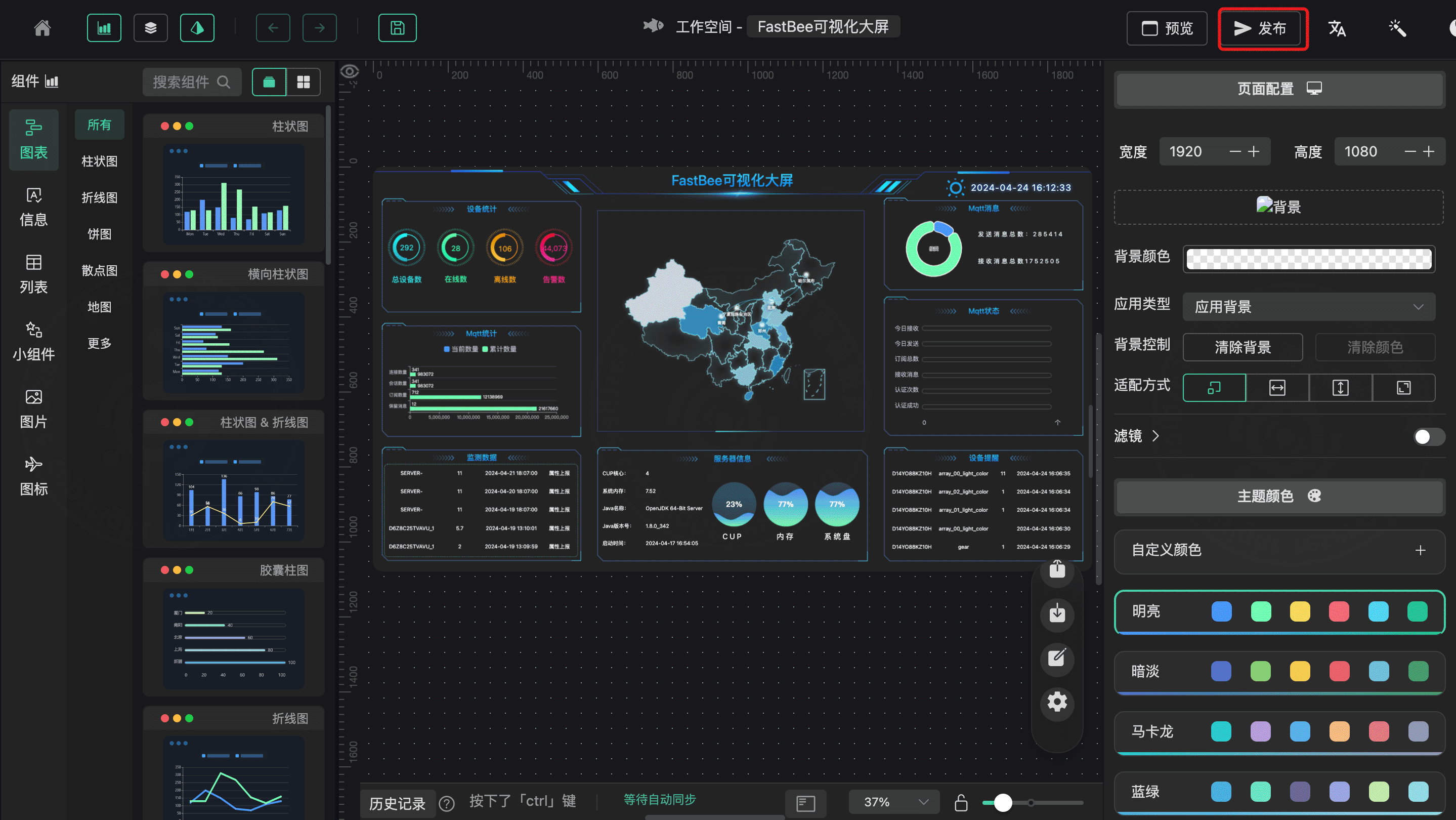
发布
完成大屏编辑后可以直接在右上角预览或者发布,也可以保存后返回大屏列表页,选择编辑好的大屏并单击发布,系统会生成大屏的URL,用户可以通过URL访问大屏


四、大屏应用管理
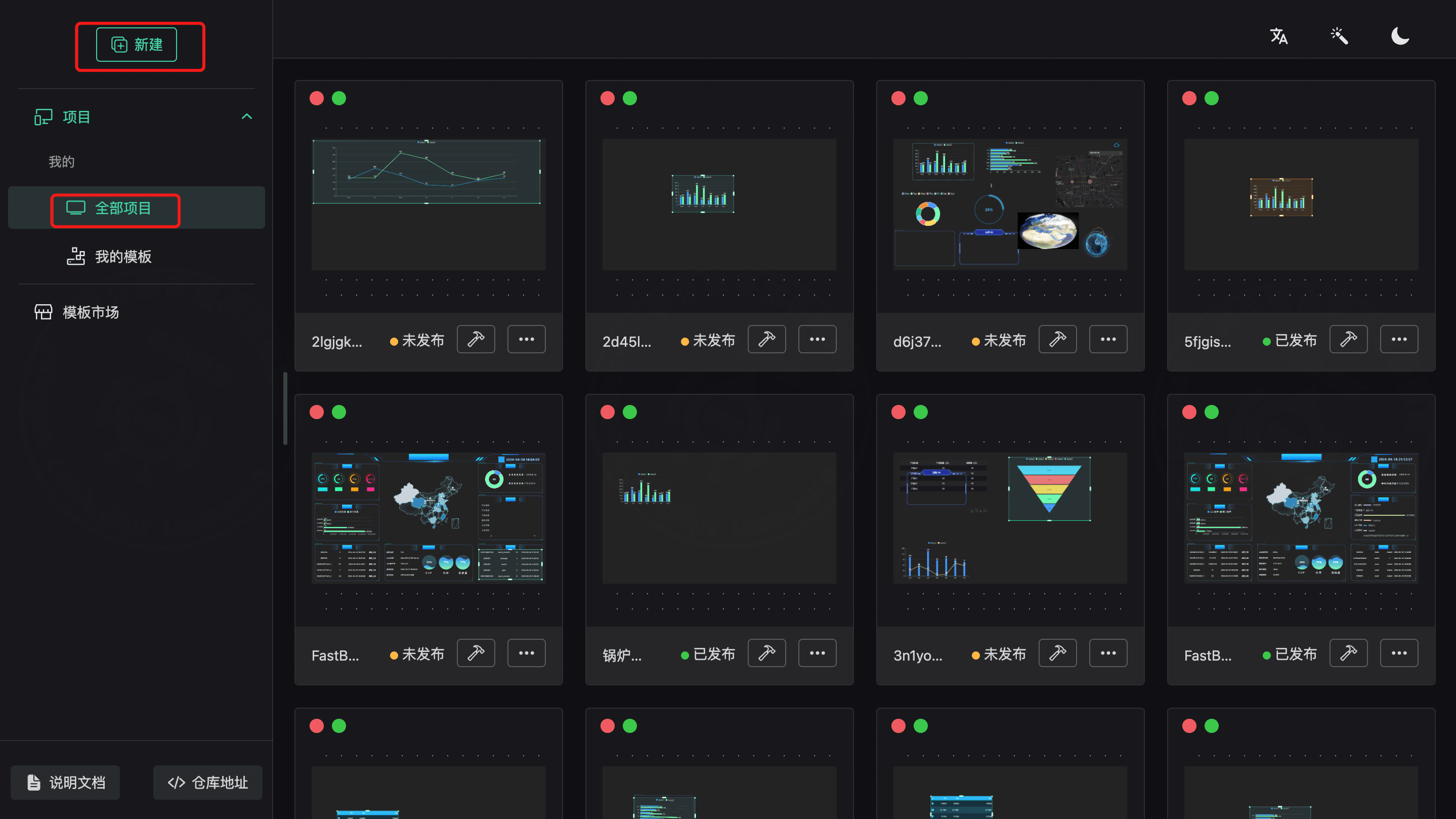
1. 创建大屏
- 点击新建,点击新项目,创建空白大屏

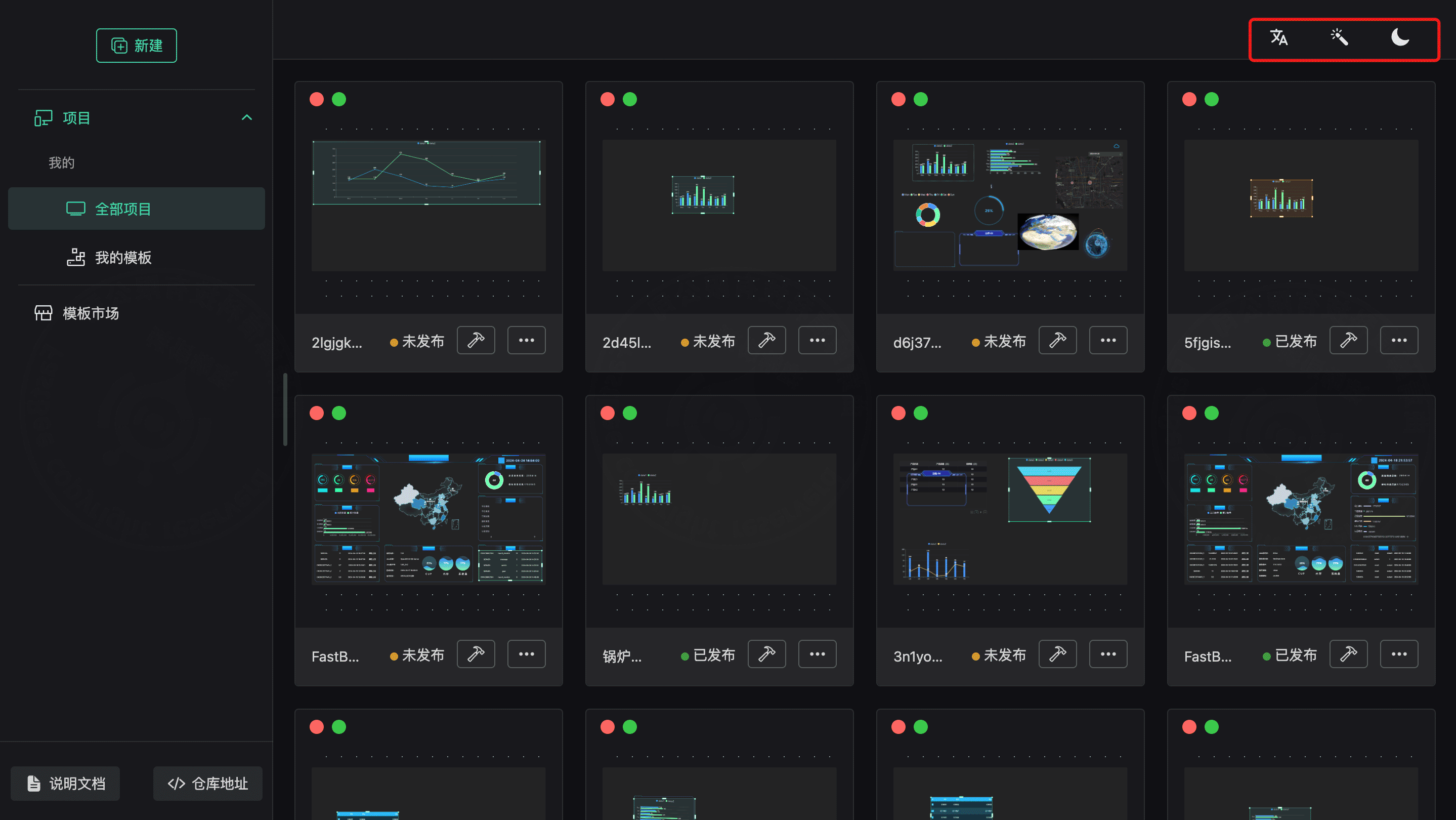
2. 工具栏
- 支持中英文切换
- 支持界面字体选择
- 支持开发模式切换(深色/浅色)

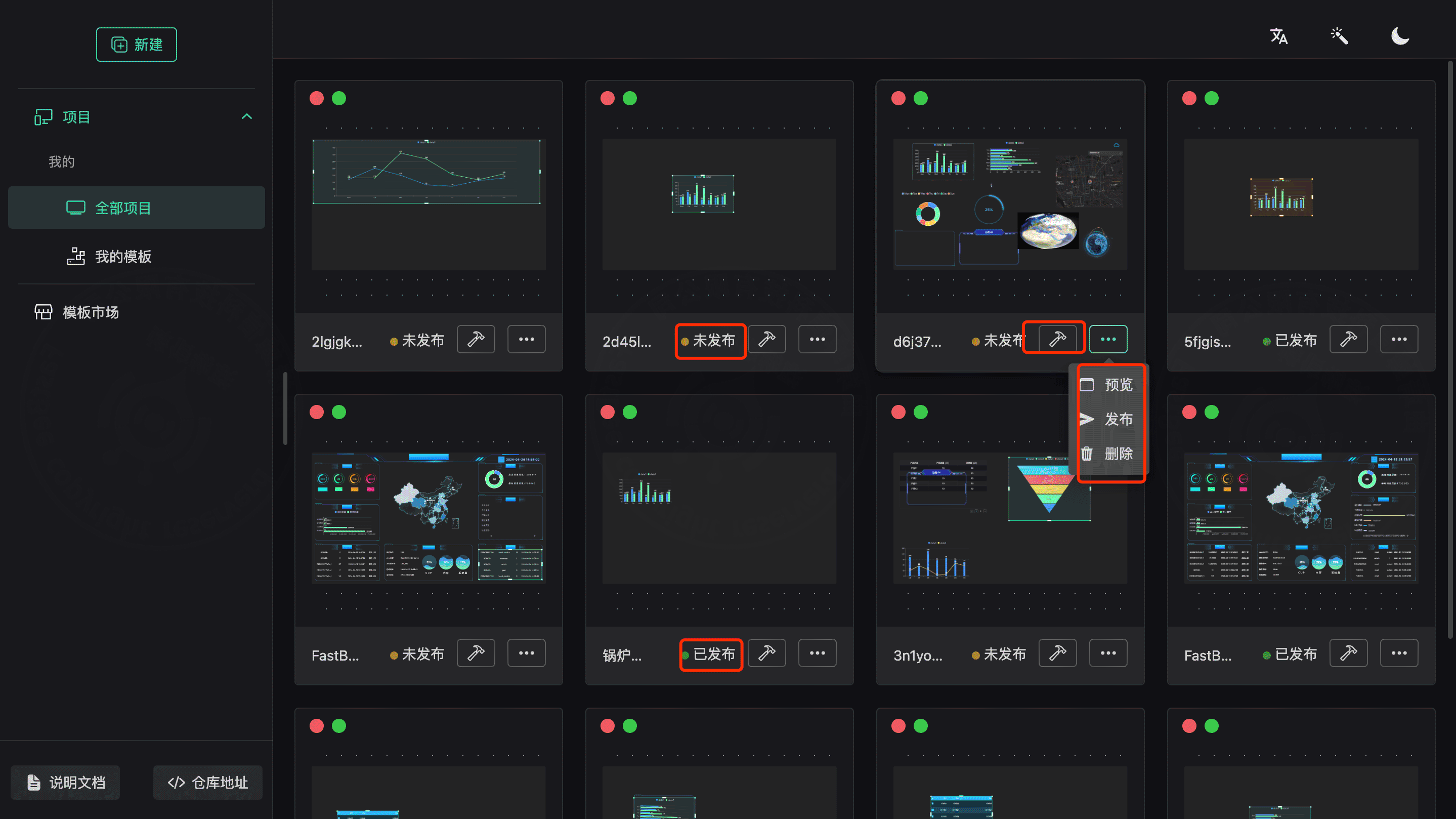
3. 操作栏
- 编辑 - 点击编辑图标进去编辑器
- 预览 - 打开新窗口生成预览界面
- 发布 - 未发布的图层可以选择发布
- 取消发布 - 已经发布的图层可以取消发布
- 删除 - 超级管理员才有删除权限

五、编辑器管理
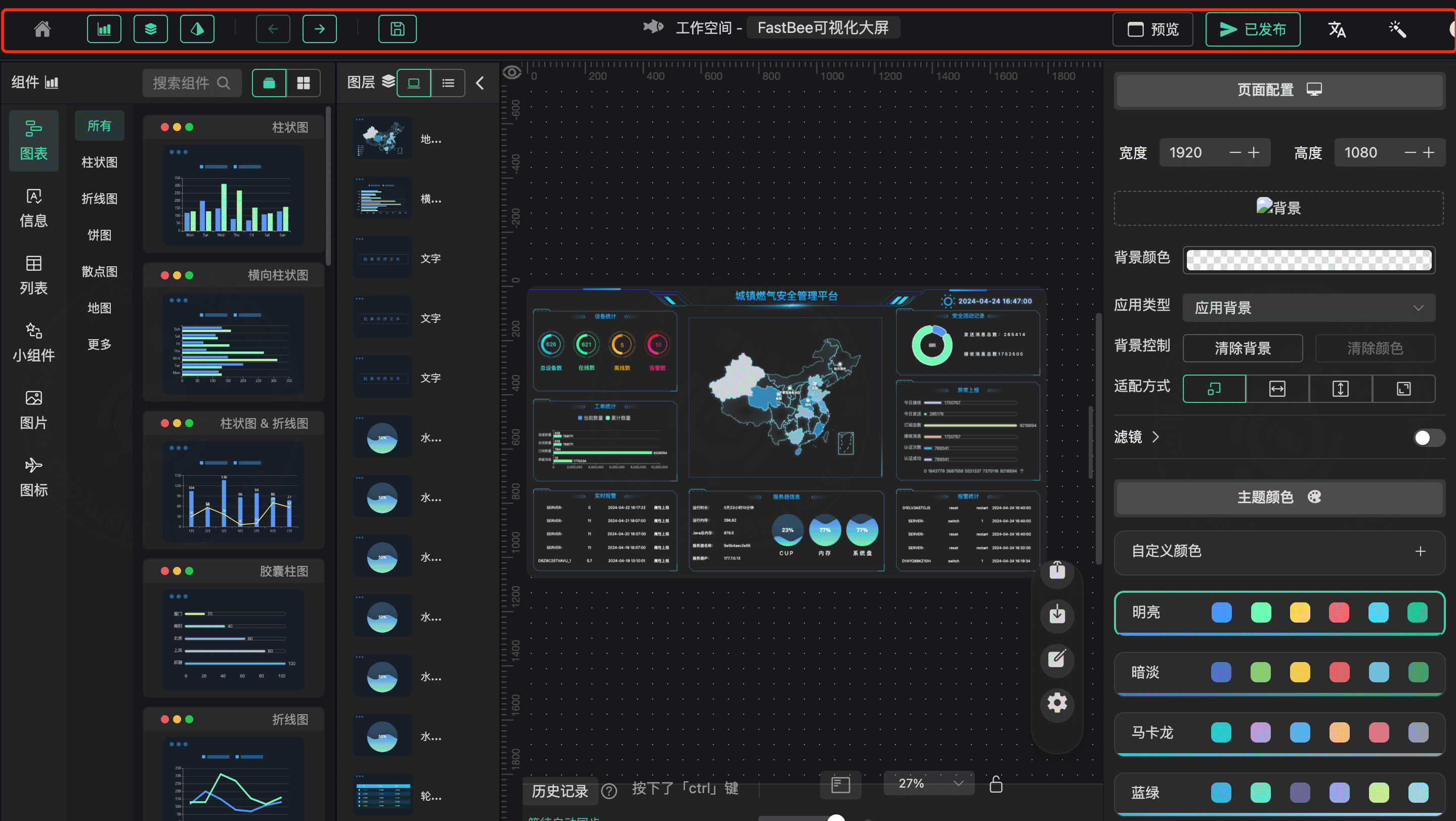
1. 工具栏
- 首页 - 保存并返回首页
- 图表组件 - 显示/隐藏组件工具栏
- 图层控制 - 显示/隐藏图层工具栏
- 详情设置 - 显示/隐藏组件或页面详情配置工具栏
- 后退 - 撤回更改
- 前进 - 回复更改
- 保存 - 保存图层修改
- 工作空间 - 可自定义大屏名称
- 预览 - 预览当前大屏
- 发布/已发布 - 点击可查看发布url

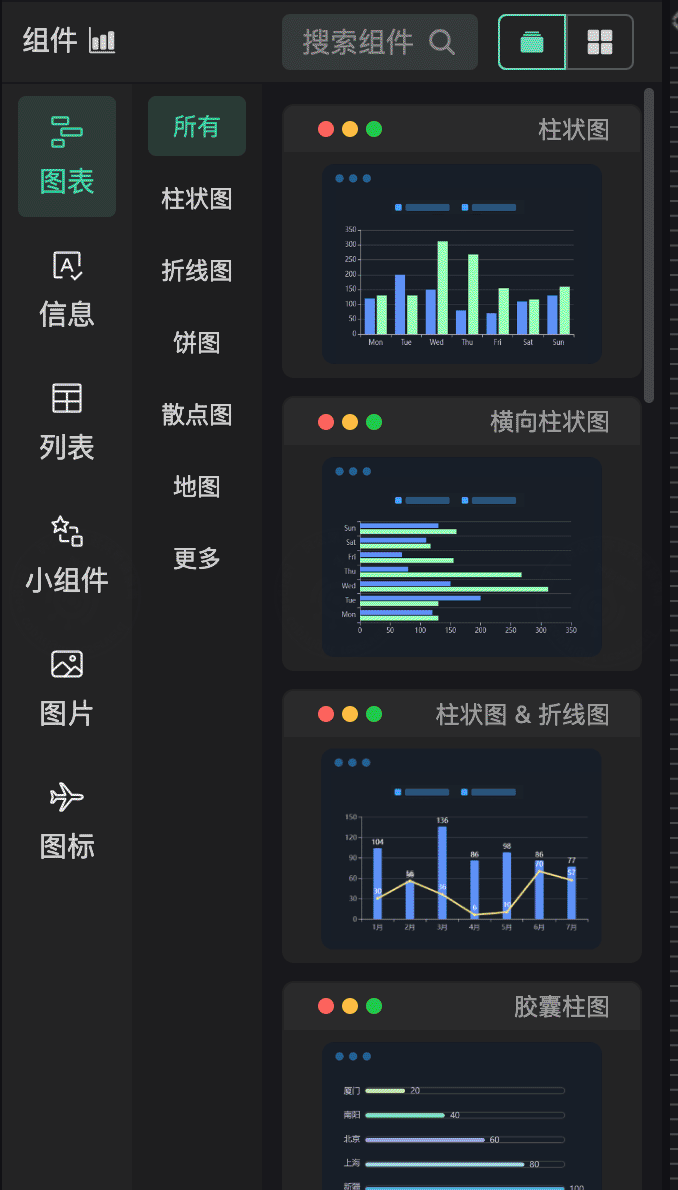
2. 图表组件
通过分类标识可以查看不同的组件,同时支持组件排列方式切换

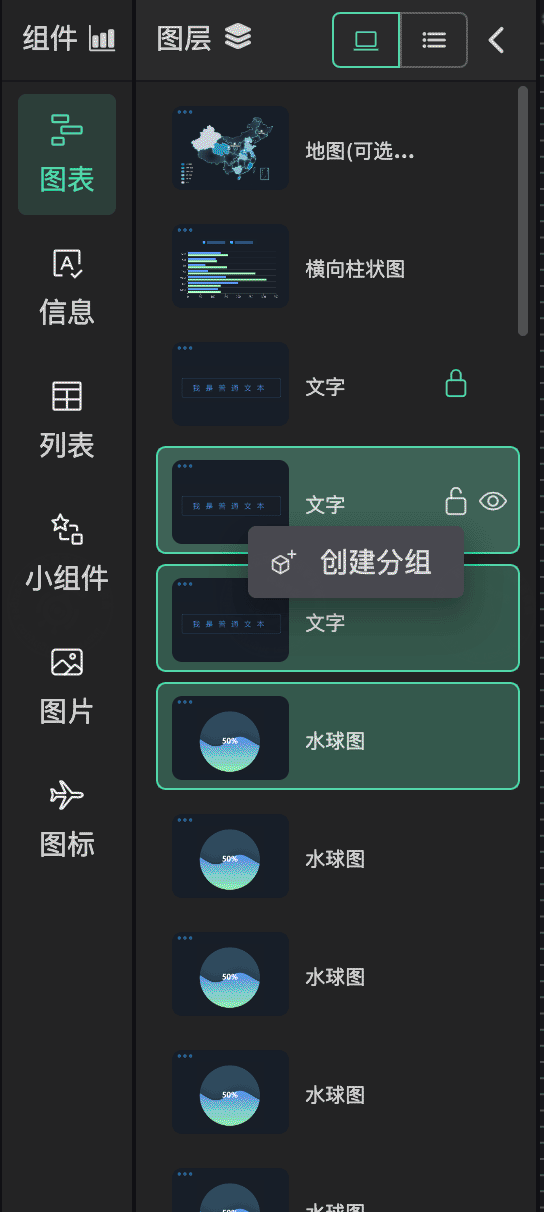
3. 图层控制
查看编辑器使用的组件图层,按住control键同时鼠标点击对应图层,可以对图层进行分组管理

4. 详情设置
- 点击屏幕空白处,可以设置图层宽高、背景、颜色等

- 点击对应组件,可以设置组件样式、动画、数据和点击事件