组态编辑器
一、概述
提示
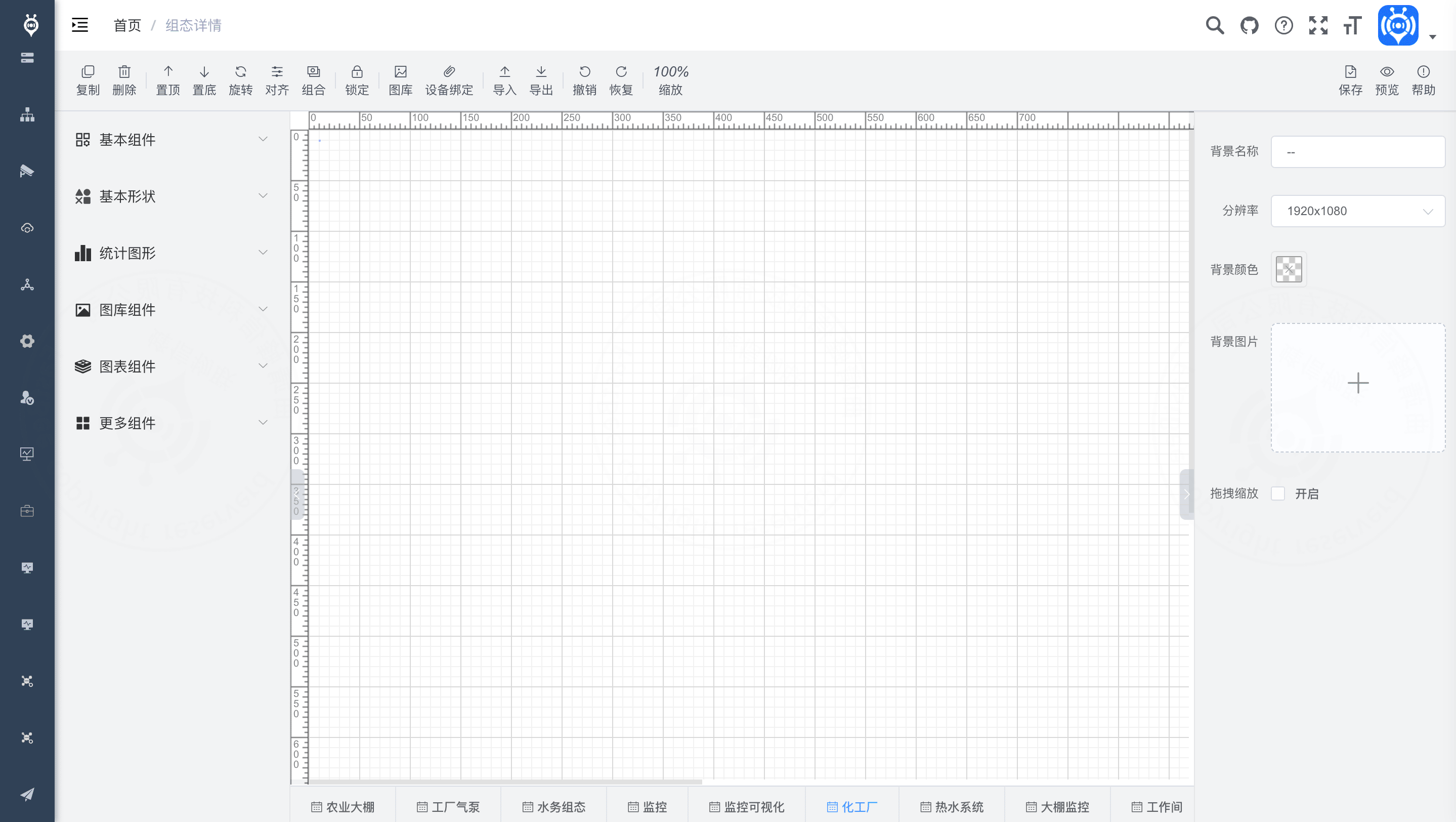
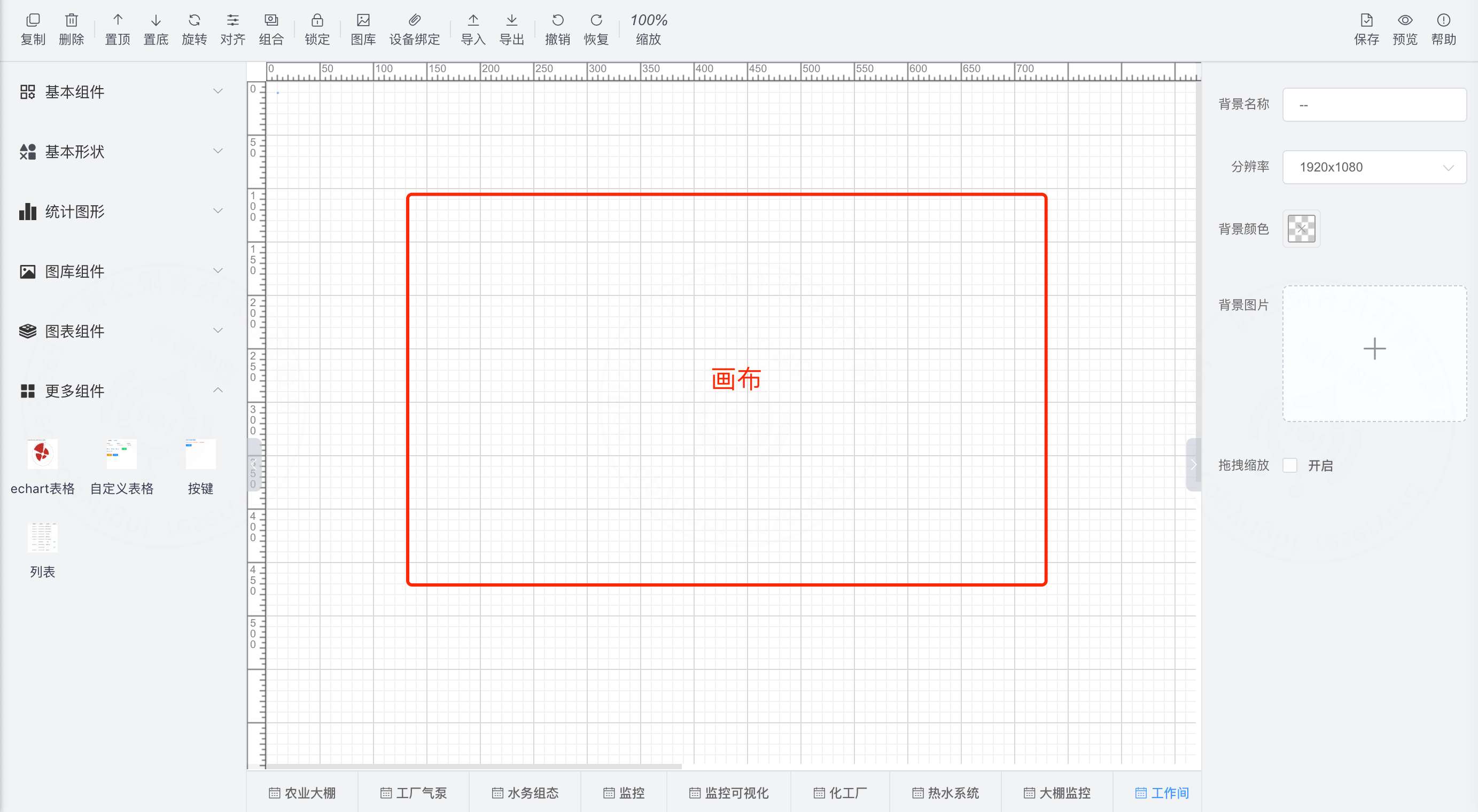
FastBee组态编辑器主要由顶部工具栏、左侧导航栏、画布、右侧配置栏组成。

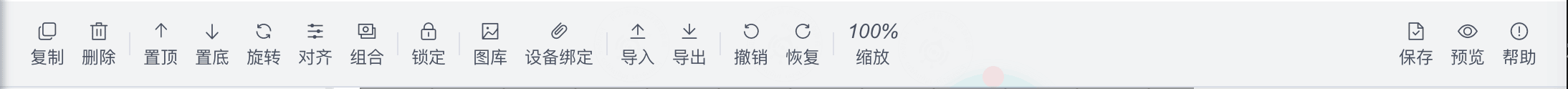
- 工具栏:常见的执行操作,例如复制、删除、置顶、置底、旋转、对齐、组合、锁定、图库、导入、导出、撤销、恢复、缩放、保存、预览。
- PC端:支web端网页设计,页面可设置多种分辨率。
- 移动端:暂不支持,后期可以通过分享在移动端查看。
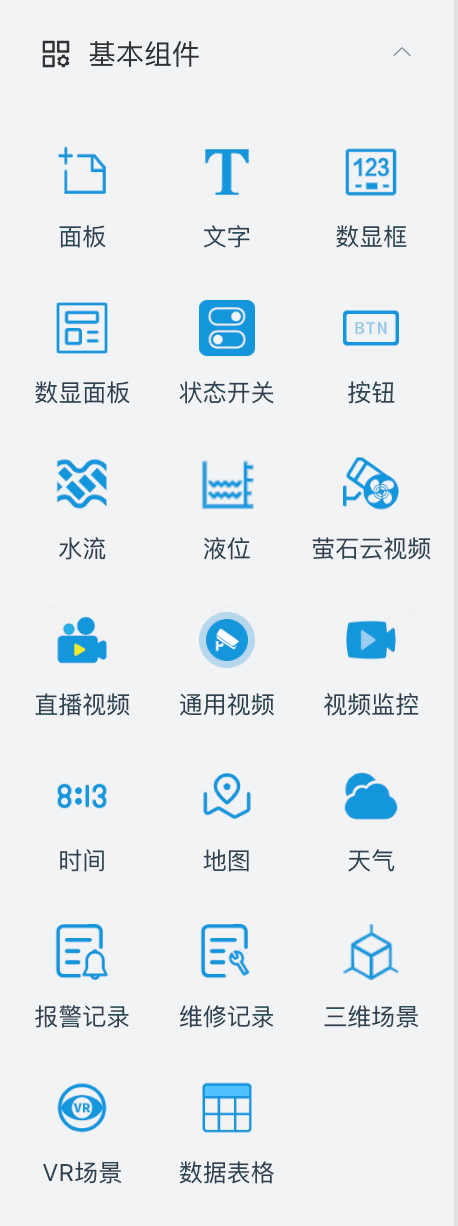
- 基本组件:具备丰富的基础组件,包括基本组件、基本形态、统计图,可以更好的模拟工业场景。
- 图库:可以通过“图库管理”上传素材,图库也提供了大量高级控件,可用于生动展现各种场景。
- 画布:通过把组件拖拽放置于此,多个组件组合,共同完成生动的工业生产流程场景。
- 数据:可以通过mqtt或者http的形式为组件绑定数据来源实现交互功能。
- 样式:编辑组件位置、大小、颜色等。
二、组件配置
1. 页面配置
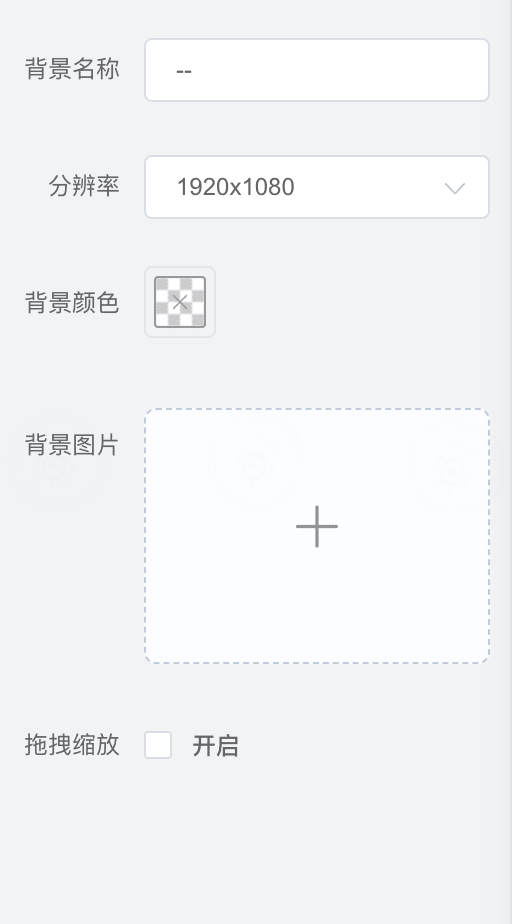
在画布区域中点击空白处,右侧便会出现”页面”配置栏设置。

- 背景名称:设置画布背景的名称
- 分辨率:设置页面画布的大小,系统给出常见的尺寸,也支持自定义画布尺寸。
- 背景颜色:给背景设置颜色,支持设置任何颜色。
- 背景图片:可以添加背景图片,增加界面设计感。
- 拖拽缩放:开启后可在预览时对画布进行拖拽和缩放。
2. 样式设置
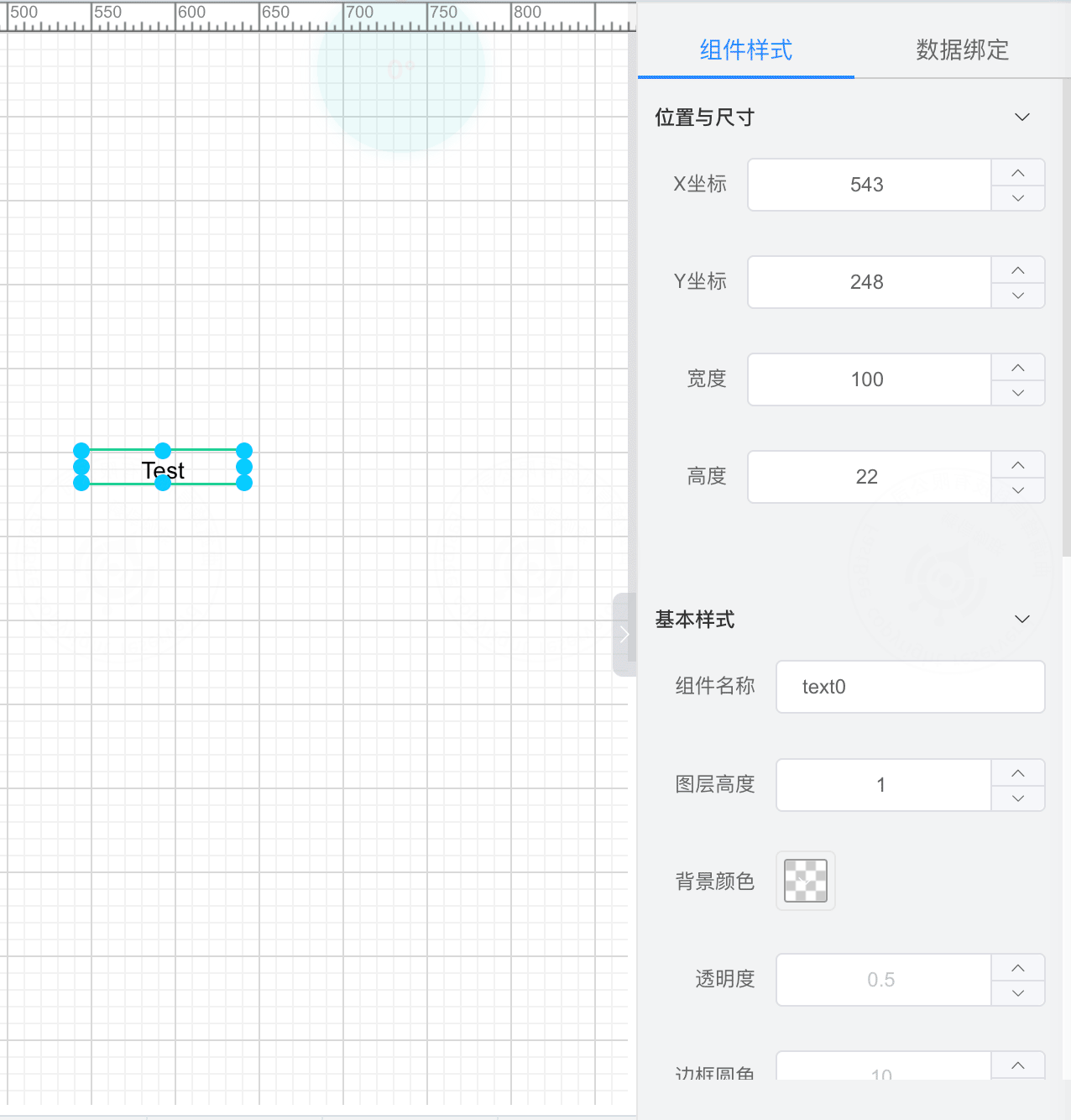
设置组件在页面中的样式展示,包括位置尺寸、名称、文本、外观等,不同组件配置的内容可能不同,选中组件,右侧便会出现”组件”配置栏设置。

位置和尺寸:设置组件在页面画布的显示位置与尺寸,X坐标和Y坐标,分别以页面左上角为起点坐标[0,0],设置X轴和Y轴的值,调整组件在页面中的位置;宽度和宽度,就是组件的宽度和高度,用于调整组件尺寸。
组件名称:支持给画布上的组件自定义设置名称,用于标记组件的作用等,同时在组态预览时不会显示设置的标题名称;
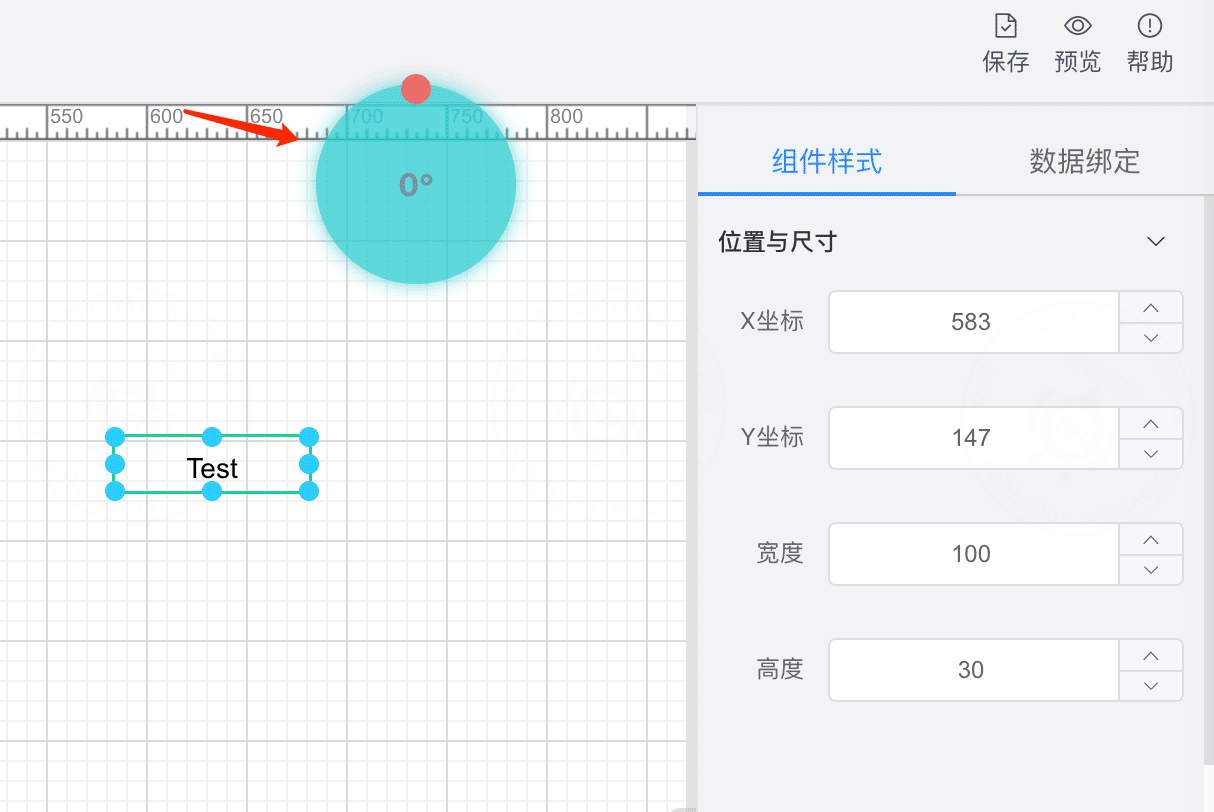
角度:以组件为中心,组件可以按顺时针或者逆时针旋转任意角度,在右上角“圆盘”旋转,设置想要旋转的角度即可。

基本样式:可设置组件的外观,包括不限于图层高度、背景颜色、透明度、边框圆角、阴影颜色、组件显隐等
特定属性:根据组件的不同,拥有不同的特有属性,以“文本”为例,支持设置文本的文字、对齐方式、字体、大小、颜色、边框、边框颜色等
3. 数据绑定
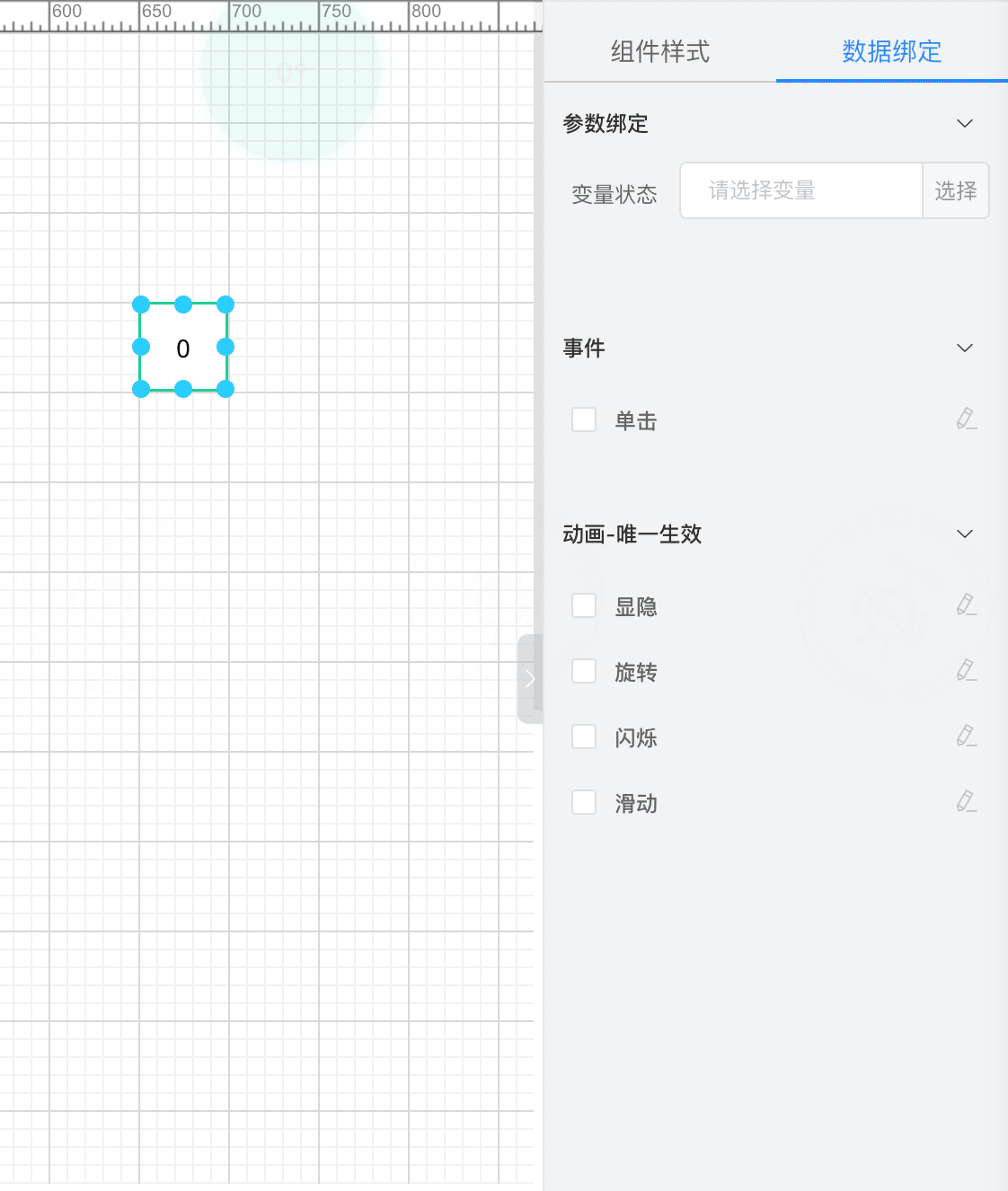
支持对组件变量状态、事件、动画效果、交互进行配置,不同组件配置的内容不同,不同组件的配置将在下面介绍,选中组件,右侧便会出现”组件”配置栏设置,点击“数据绑定”

参数绑定:组件展示数据的来源。选择设备、选择变量,所关联的变量就是产生数据的来源。
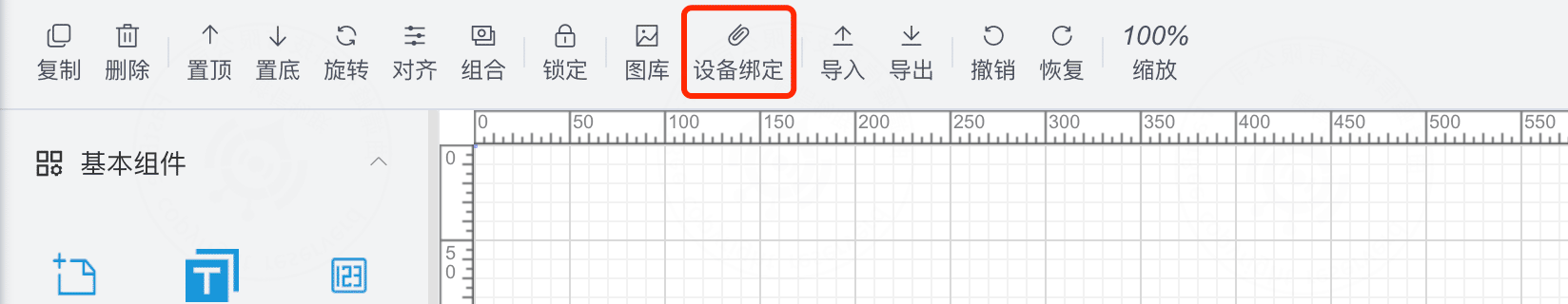
a.先从顶部工具栏中绑定设备

b.选择变量

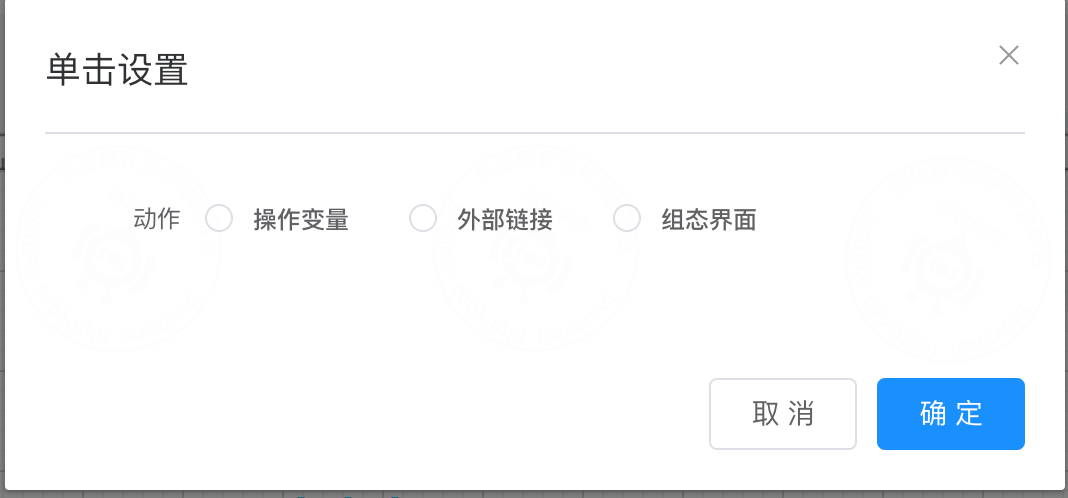
事件:绑定组件的单击事件,包含操作变量、跳转外部链接、打开已经完成的组态页面窗口等。
a.勾选“单击” CheckBox,然后点击编辑图标,进入编辑状态

b.根据需求自行配置动作类型(后期可扩展)

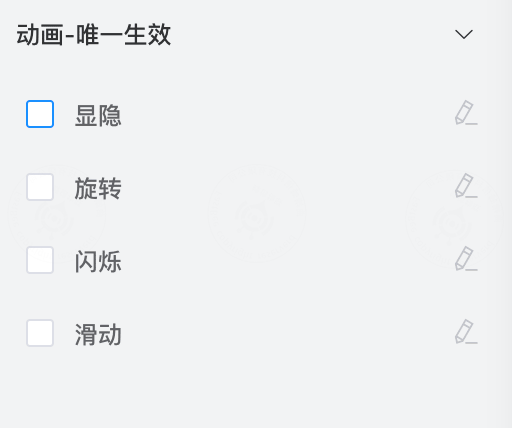
动画效果:动效有4种,分别为”显隐”、”旋转”、”闪烁” 和 ”滑动”。

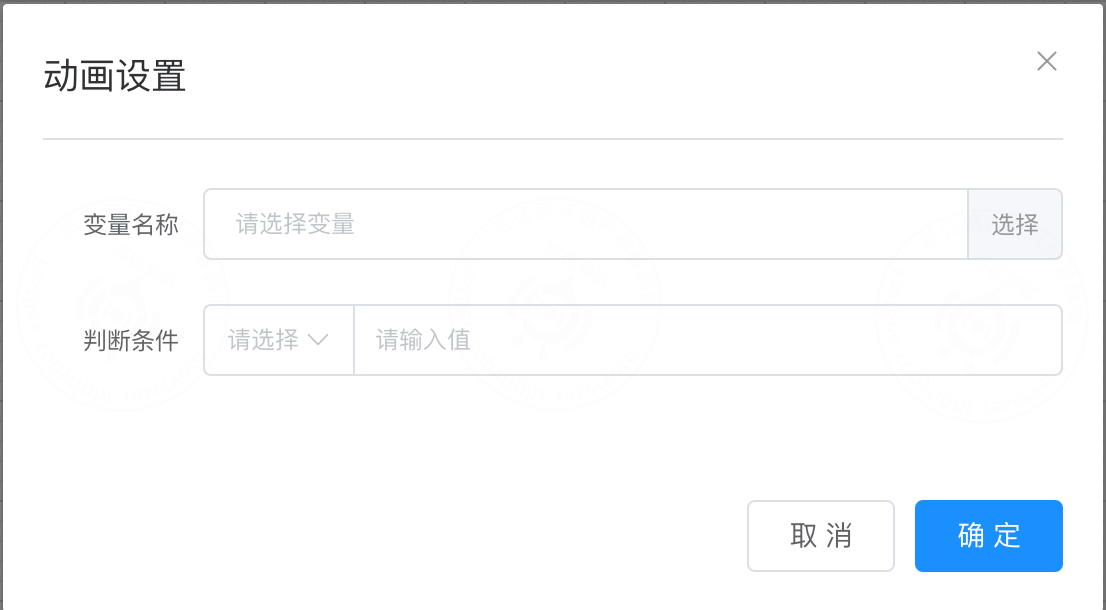
a.显隐:勾选”显隐”字段 CheckBox, 并点击”编辑”图标,会出现设置的弹窗。选择变量,设置绑定变量的范围大小,为隐藏的触发条件。

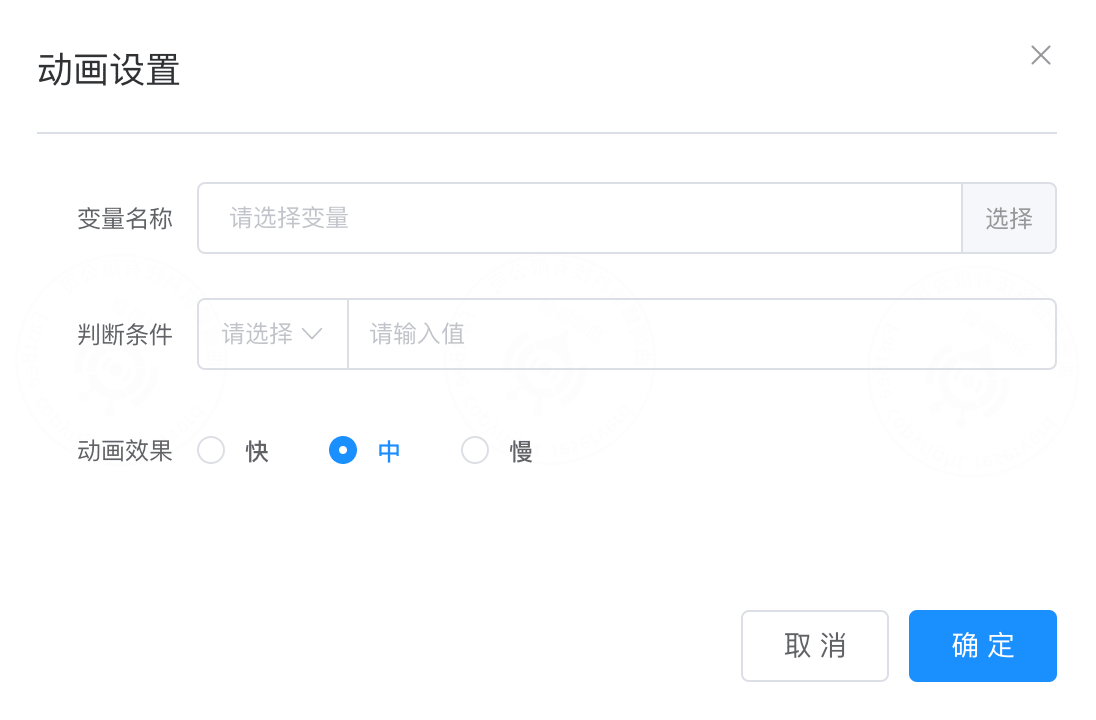
b.旋转:勾选”旋转”字段 CheckBox, 并点击”编辑”图标,会出现设置的弹窗。选择变量,设置绑定变量的范围大小,为隐藏的触发条,同时可选择动画快慢。

c.闪烁:勾选”闪烁”字段 CheckBox, 并点击”编辑”图标,会出现设置的弹窗。选择变量,设置绑定变量的范围大小,为隐藏的触发条件。设置弹框和”显隐”一样。
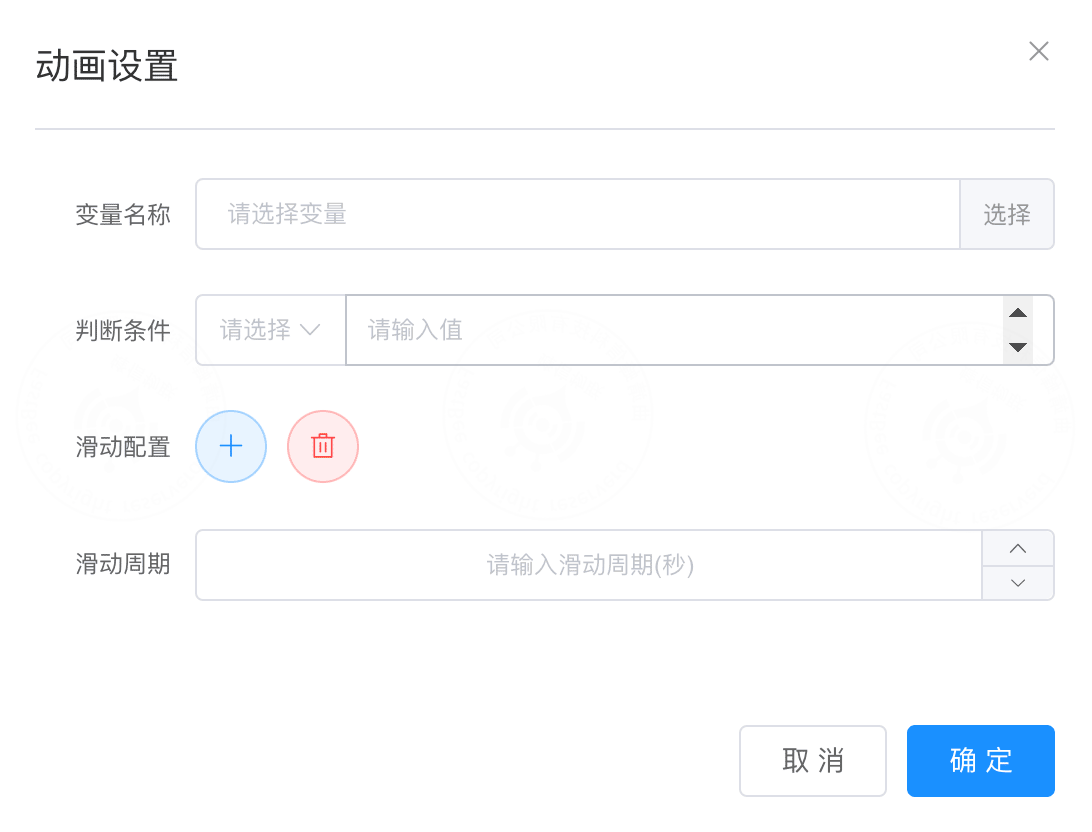
d.闪烁:勾选”滑动”字段 CheckBox, 并点击”编辑”图标,会出现设置的弹窗。选择变量,设置绑定变量的范围大小,为隐藏的触发条件,同时可设置滑动周期和滑动位置。

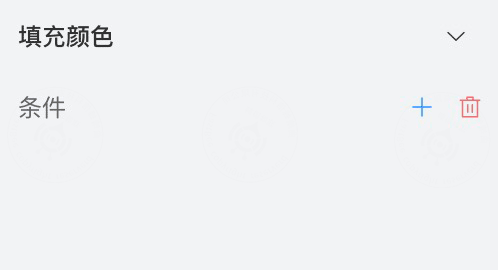
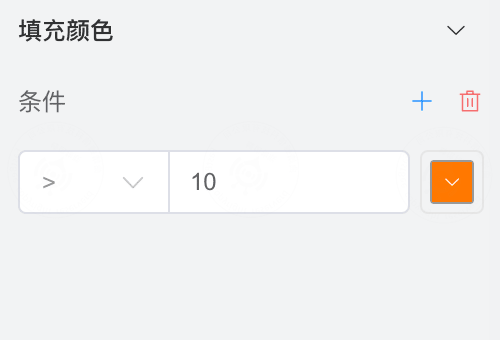
填充颜色:定义参数包括判断条件、判断值、填充色的配置

a.添加:点击“加号”可新增填充条件,需要配置条件参数,和填充色。

b.删除:点击“删除图标”可以由下向上一次删除所添加的填充条件。
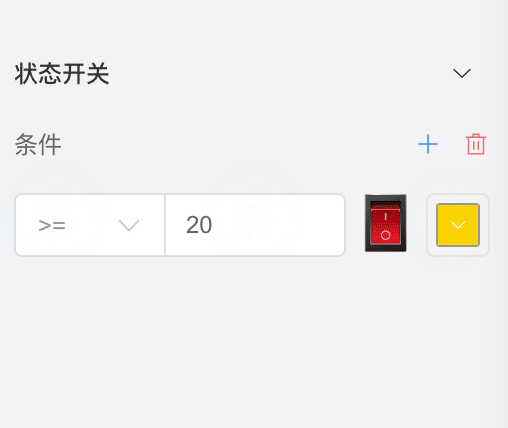
状态开关:定义参数包括判断条件、判断值、状态图片、填充色的配置

a.添加:点击“加号”可新增状态开关条件,需要配置条件参数,状态图片和填充色。

b.删除:点击“删除图标”可以由下向上一次删除所添加的状态开关条件。
三、工具栏
工具栏为组件在画布中提供了一些常用操作功能,从左到右功能依次如下

- 复制:在画布中,复制多个相同配置的组件。
- 删除:删除单个或者多个画布中的组件。
- 置顶:在多个组件堆叠的情况下,将选中组件移到最上面一层。
- 置底:在多个组件堆叠的情况下,将选中组件移到最下面一层。
- 旋转:组件可以按顺时针旋转90°、逆时针旋转90°、水平旋转,垂直旋转和自定义角度等。
- 对齐:将所选中的组件(包括图片)按特定的方向对齐,包含左对齐、右对齐、上对齐、下对齐、水平等间隔和垂直等间隔等
- 组合:将多个组件编为一个组,便于同时对多个组件进行操作,如复制、改变组件的位置等。
- 取消组合:取消多个组件组合,恢复组件独立性。
- 锁定:用于锁定组件。组件锁定后,该组件将不能被选中,不可改变组件显示位置等。若要对组件进行操作,需解锁。
- 解锁:用于解锁被锁定的组件,解锁后的组件可进行操作。
- 图库:用于给画布中添加图片,图库中可以收藏一些常用的图片,若无法满足需求还可以从本地上传一些常用图片到收藏夹中。
- 设备绑定:绑定设置,用于组件在画布中的属性绑定和交互。
- 导入:支持把导出的组态文件导入进来,导入进来组态文件的数据源与当前组态不一致时只兼容界面设计。
- 导出:支持把组态工程导出,可用于存档或者在新组态中应用。
- 撤销:撤销上一步操作。
- 恢复:恢复已被撤销的操作。
- 缩放:支持页面的画布按照比例进行缩放显示。
- 保存:对当前的组态设计进行保存,支持点击“保存”按钮手动保存。
- 预览:对当前组态设计的效果预览查看,点击“预览”,按钮即可打开当前组态设画面;
- 帮助:可以直接跳转到我们的文档说明,参考文档进行操作。
四、组件库
组件作为组态的重要组成部分,是组态的核心。通过拖拽所需的组件到画布中,在配置组件的样式和数据,实现组件直接的数据交换,共同构建出各种工业场景。组件包括:基本组件、基本形状、统计图形、图库组件、图表组件和更多组件等
1. 基本组件

基本组件包括:面板、文字、数显框、数显面板、状态开关、按钮、水流、液位、萤石云视频、直播视频、通用视频、时间、地图、天气、报警记录、维修记录、三维场景、VR场景、数据表格等
1.1 文字
用来表达和展示所指定的内容,可在组件样式中直接输入文本。
在组件样式中支持位置、尺寸、组件名称、图层高度、背景颜色、透明度、边框圆角、阴影长度、阴影颜色、文字、对齐方式、字体类型、字体样式、字体粗细、字体大小、组件颜色、组件显隐、边框宽度、边框颜色,详情参考样式配置。
在数据绑定中支持该元件的事件、动画配置,详情参考数据绑定。
1.2 数显框
用来表达数字的变化,绑定参数后实时显示当前设备推送的数值。
在组件样式中支持位置、尺寸、组件名称、图层高度、背景颜色、透明度、边框圆角、阴影长度、阴影颜色、文字、对齐方式、字体类型、字体大小、组件颜色、数据类型、小数位数、组件显隐,详情参考样式配置。
在数据绑定中支持该元件的参数绑定、事件、动画、填充条件配置,详情参考数据绑定。
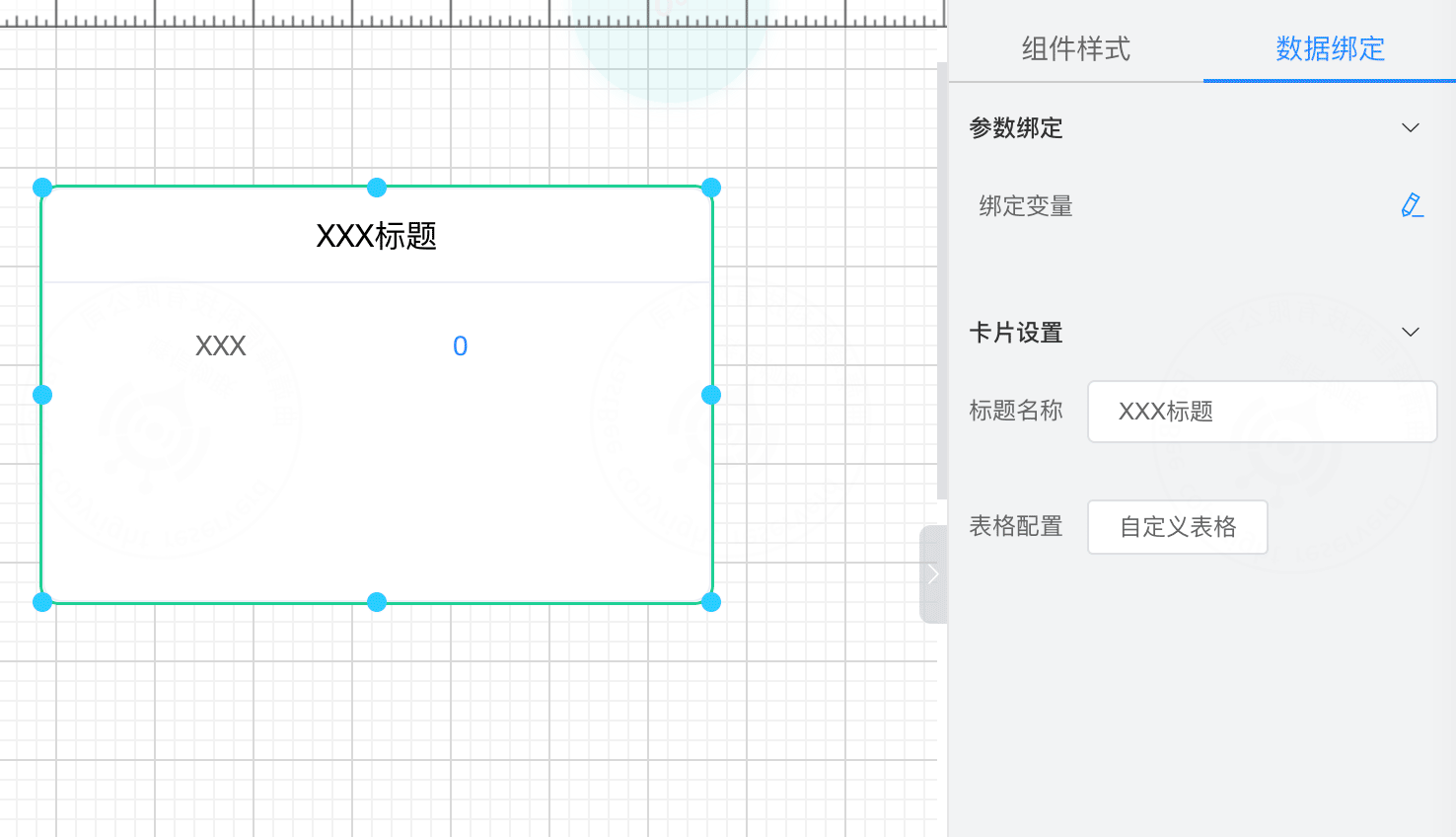
1.3 数显面板
用于表示多个数显框的组合,避免重复使用多个数显框进行组合搭建,由标题和表格组成,可绑定多个参数,可设置标题,可自定义展示列属性。
在组件样式中支持位置、尺寸、组件名称、图层高度、背景颜色、透明度、边框圆角、阴影长度、阴影颜色、图片选择、对齐方式、字体大小、组件颜色、组件显隐、边框宽度、边框颜色、标题大小、标题显隐,详情参考样式配置。
在数据绑定中支持该元件的参数绑定、标题名称、表格配置。
1、绑定变量:点击“编辑图标”可以进行多个参数绑定选择。
2、标题名称:可修改标题名称,也可以在组件样式中隐藏掉标题。
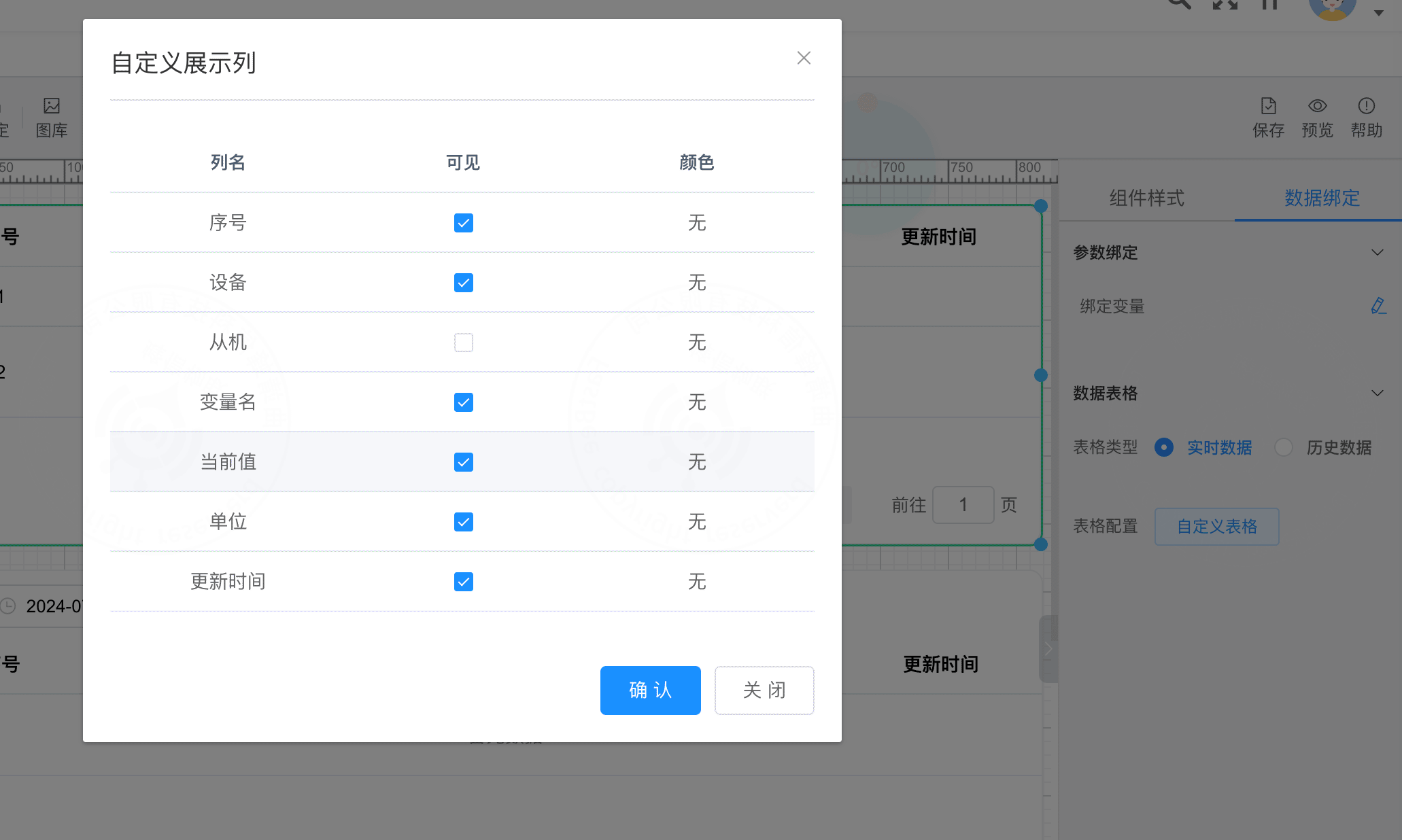
3、表格配置:配置表格要显示的属性列,和该列的字体颜色。
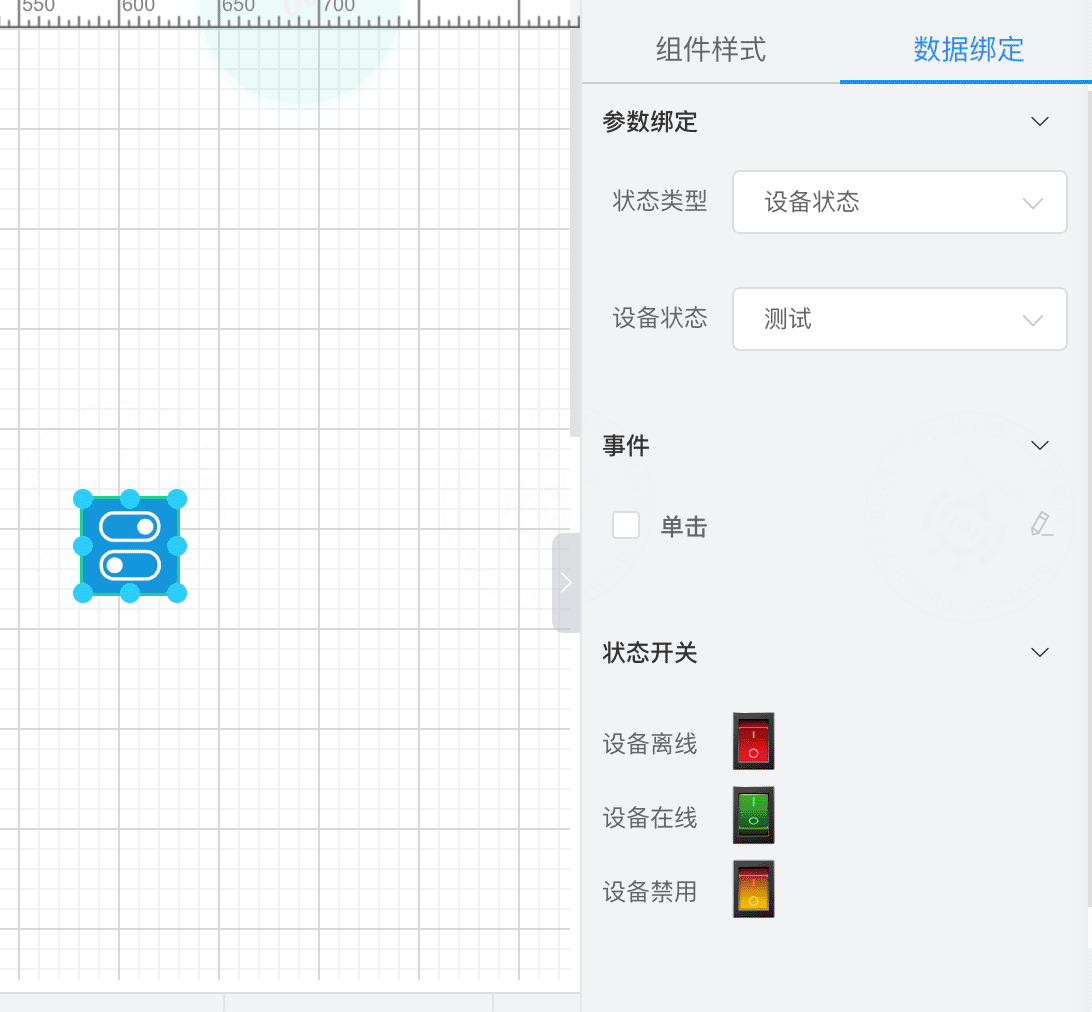
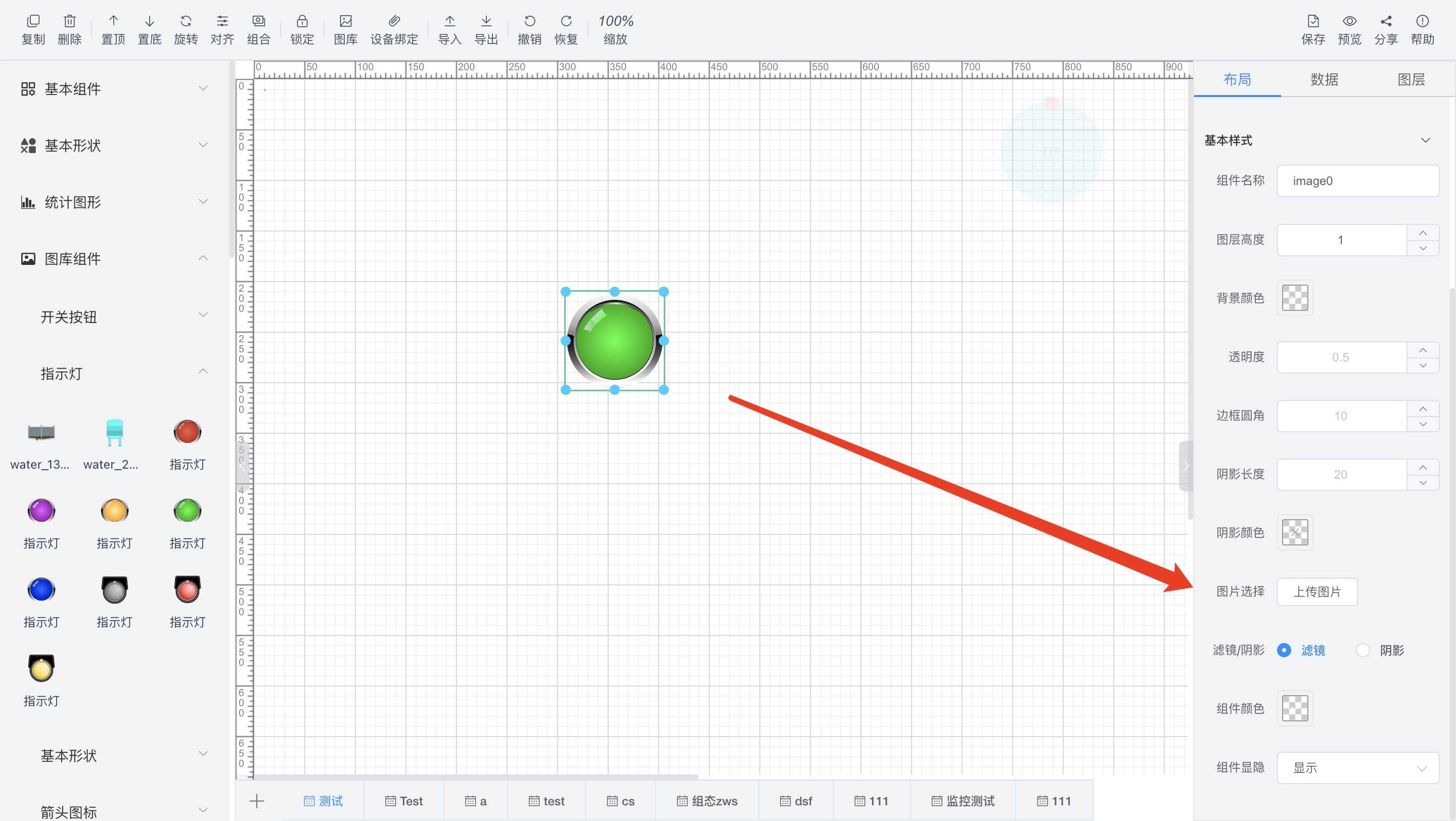
1.4 状态开关
用于元件点击后切换开关状态,或者设备上下线,开关状态切换,可以在数据绑定中进行配置。
在组件样式中支持位置、尺寸、组件名称、图层高度、背景颜色、透明度、阴影长度、阴影颜色、图片选择、滤镜/阴影、组件颜色、组件显隐,详情参考样式配置。
在数据绑定中支持该元件的参数绑定、事件、状态开关配置。
1、参数绑定:在绑定参数中可以选择绑定的是变量状态还是设备状态。如果选择变量状态,则“状态开关”将根据绑定的变量条件进行状态切换;如果选择设备状态,则“状态开关”将根据设备上下线状态进行状态切换。
2、事件:设置点击事件,实现点击后状态变化,详情参考数据绑定。
3、状态开关:状态类型为变量状态时可以进行状态条件配置(可先设置“点击事件”,选择“开关控制”,并设置“状态开关”条件,当点击时组件会给设备发送数据,设备接受到数据后需给组件反馈数据,反馈数据如符合“状态开关”条件,就可以安装状态开关条件设置的图片或者颜色进行切换),详情参考数据绑定;状态类型为设备状态时可进行设备上下线配置。
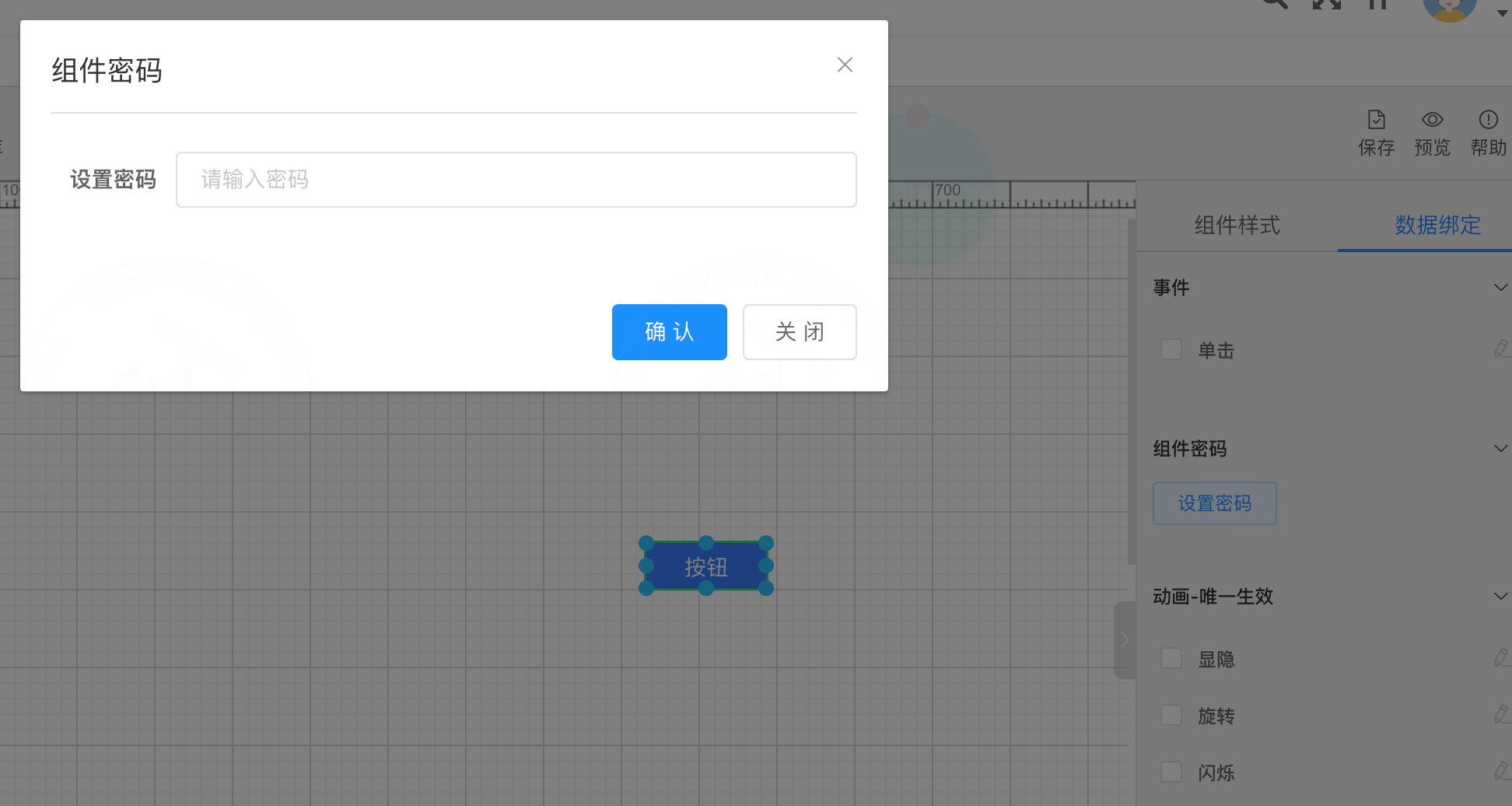
1.5 按钮
通过按钮可通过对设备一些变量进行指令下发控制,可设置密码,如果密码不正确无法下发指令。
在组件样式中支持位置、尺寸、组件名称、图层高度、背景颜色、透明度、阴影长度、阴影颜色、图片选择、文字、对齐方式、字体类型、字体大小、组件颜色、组件显隐,详情参考样式配置。
在数据绑定中支持该元件的事件、组件密码、动画配置,详情参考数据绑定。
1、事件:参考数据绑定。
2、设置密码:可给改组件点击时配置密码,密码正确方可响应点击事件
3、动画:参考数据绑定。
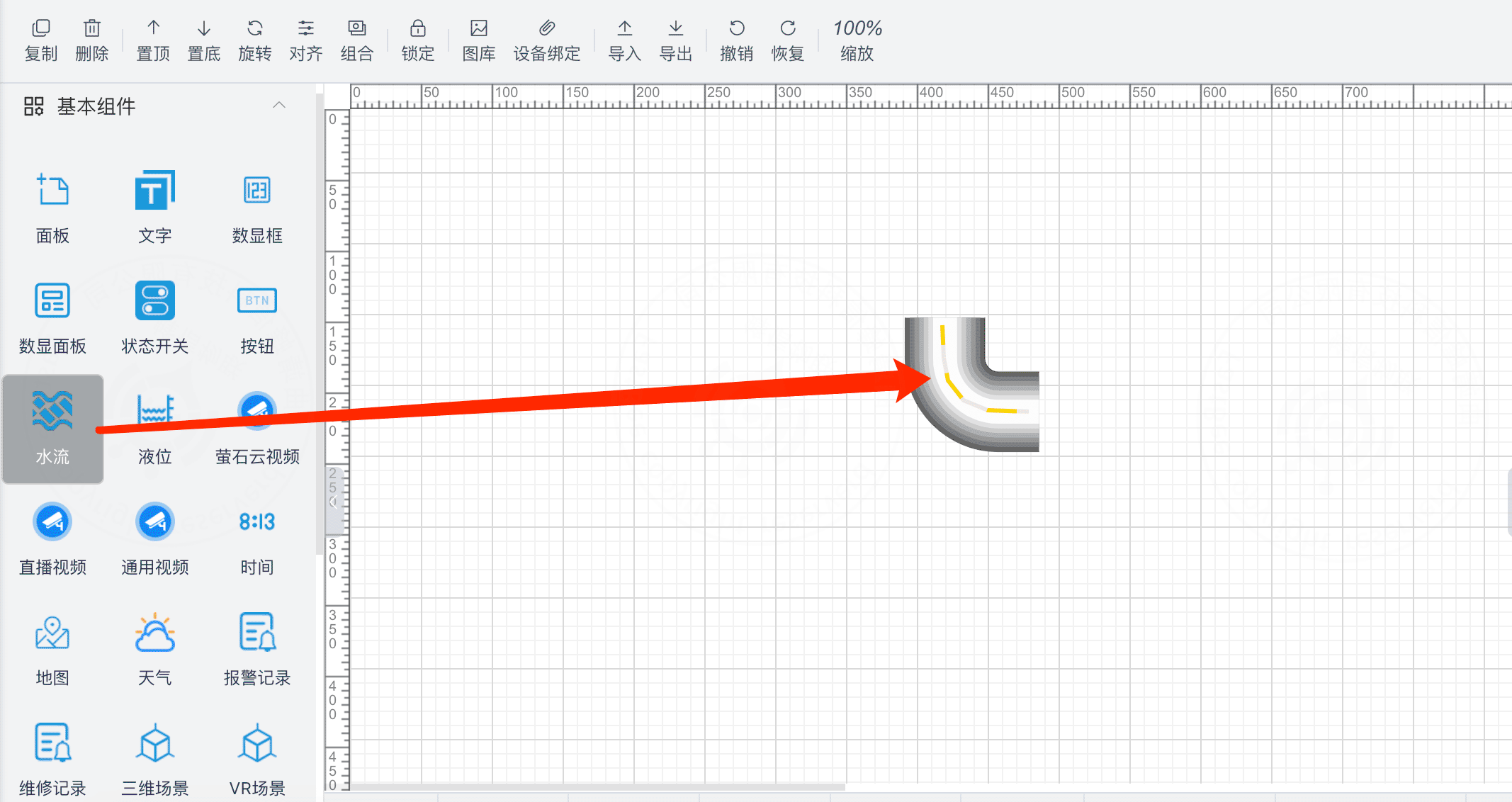
1.6 水流
水流组件可以配合管道图库来使用,可自行设置组件样式,可调整图层高度,方可展示到其他图片上方。
在组件样式中支持位置、尺寸、组件名称、图层高度、背景颜色、组件颜色、组件显隐、线条宽度、线条高度、线条间隔、线条形状、流动方向、流动速度、锚点个数,详情参考样式配置。
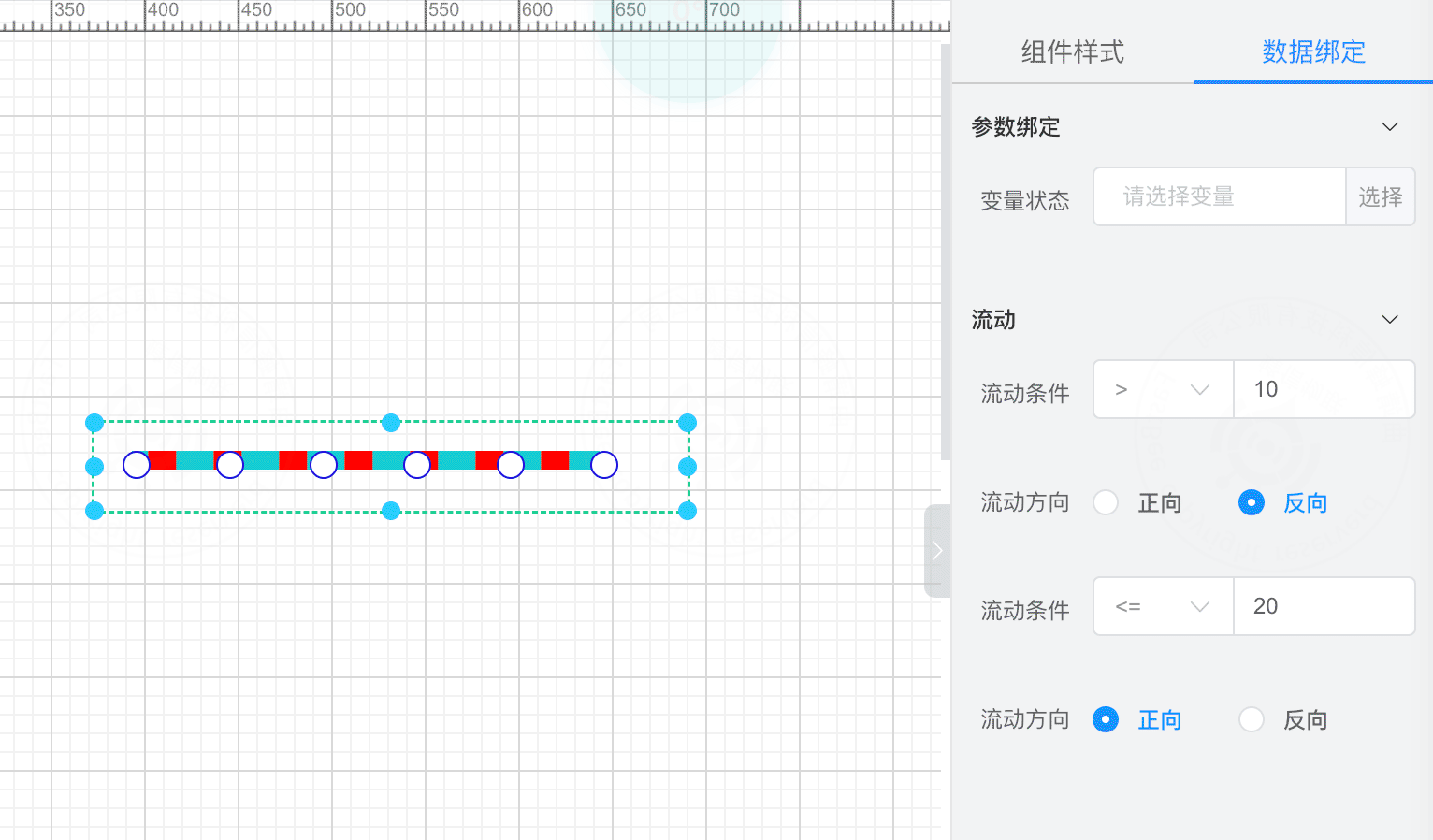
在数据绑定中支持该元件的变量绑定、流动参数配置。

1、参数绑定:参考数据绑定。
2、流动参数:可进行两组流动方向条件配置,在满足判断条件下进行流动方向改变。
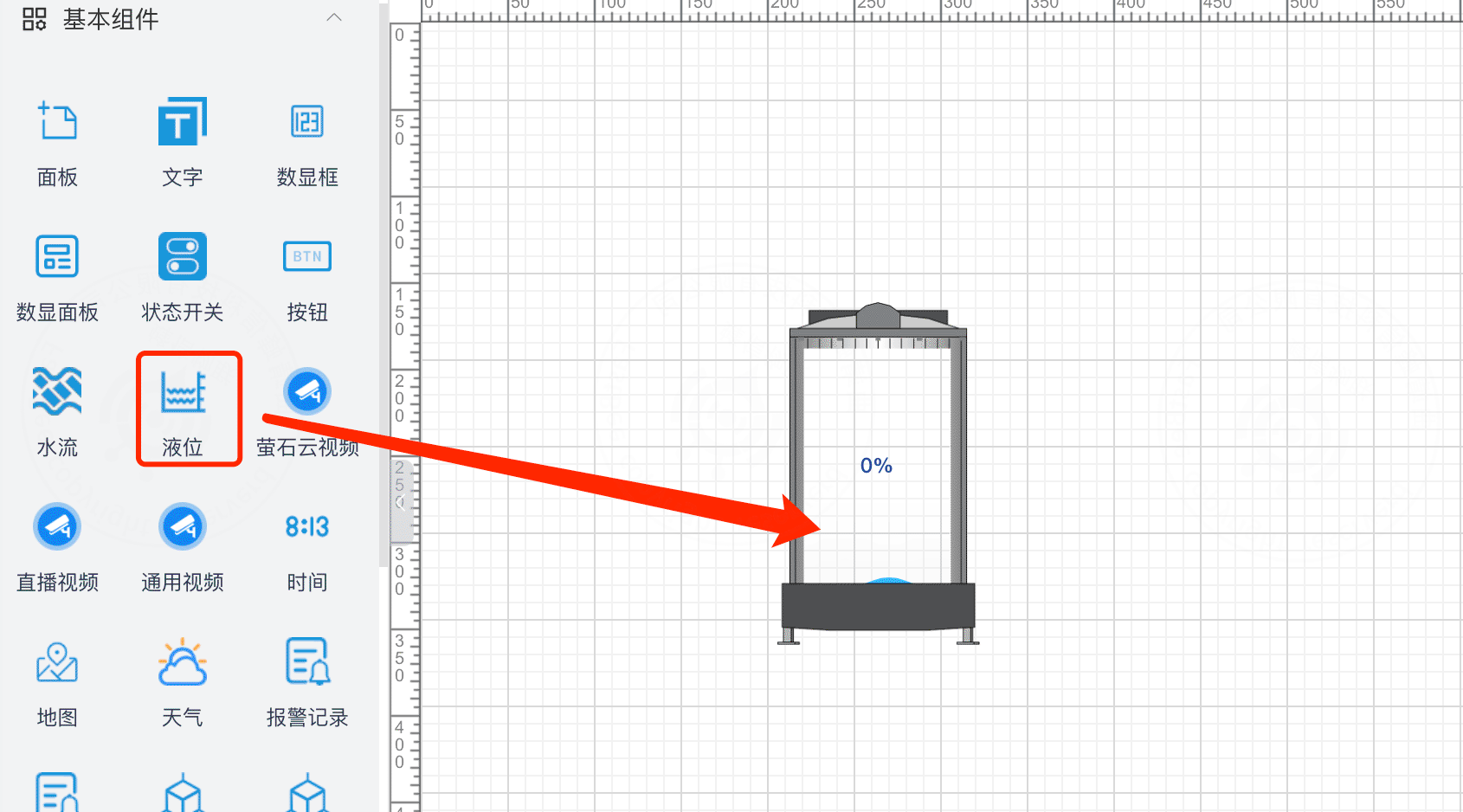
1.7 液位
液位组件可以配合一些箱体罐体图库来使用,用于显示液体高度。
在组件样式中支持位置、尺寸、组件名称、图层高度、背景颜色、透明度、阴影长度、阴影颜色、组件显隐、液位形状、波浪颜色、液位标签、字体大小、边框宽度、边框颜色,详情参考样式配置。
在数据绑定中支持该元件的变量绑定。详情参考数据绑定。 <
<
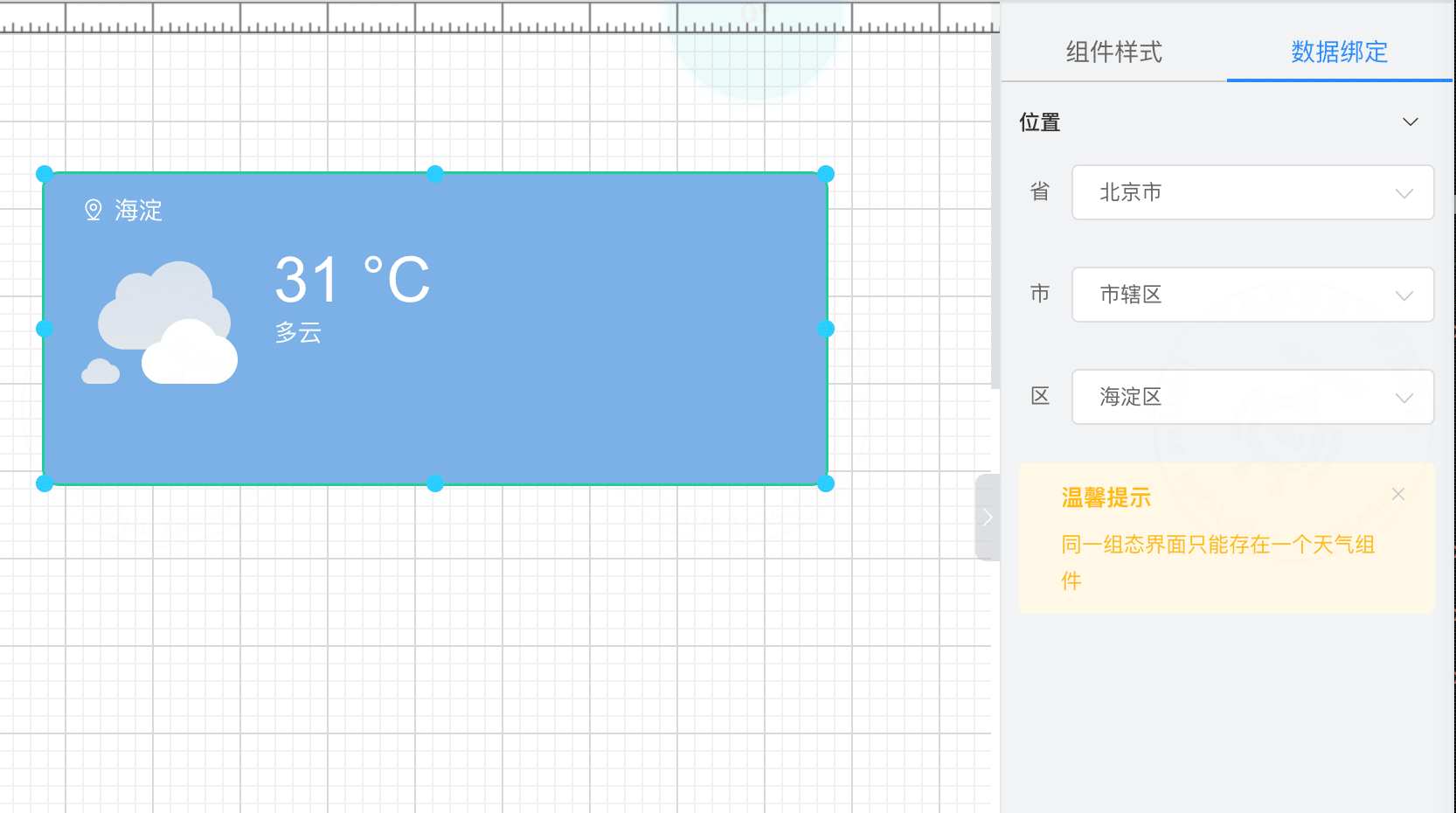
1.8 天气
天气组件,一个组态页面只能有一个天气组件,可在数据绑定选择具体位置。
在组件样式中支持位置、尺寸、组件名称、天气样式、图层高度、背景颜色、透明度、边框圆角、阴影长度、阴影颜色、字体类型、组件颜色、组件显隐、边框宽度、边框颜色,详情参考样式配置。
在数据绑定中支持该元件的位置选择。
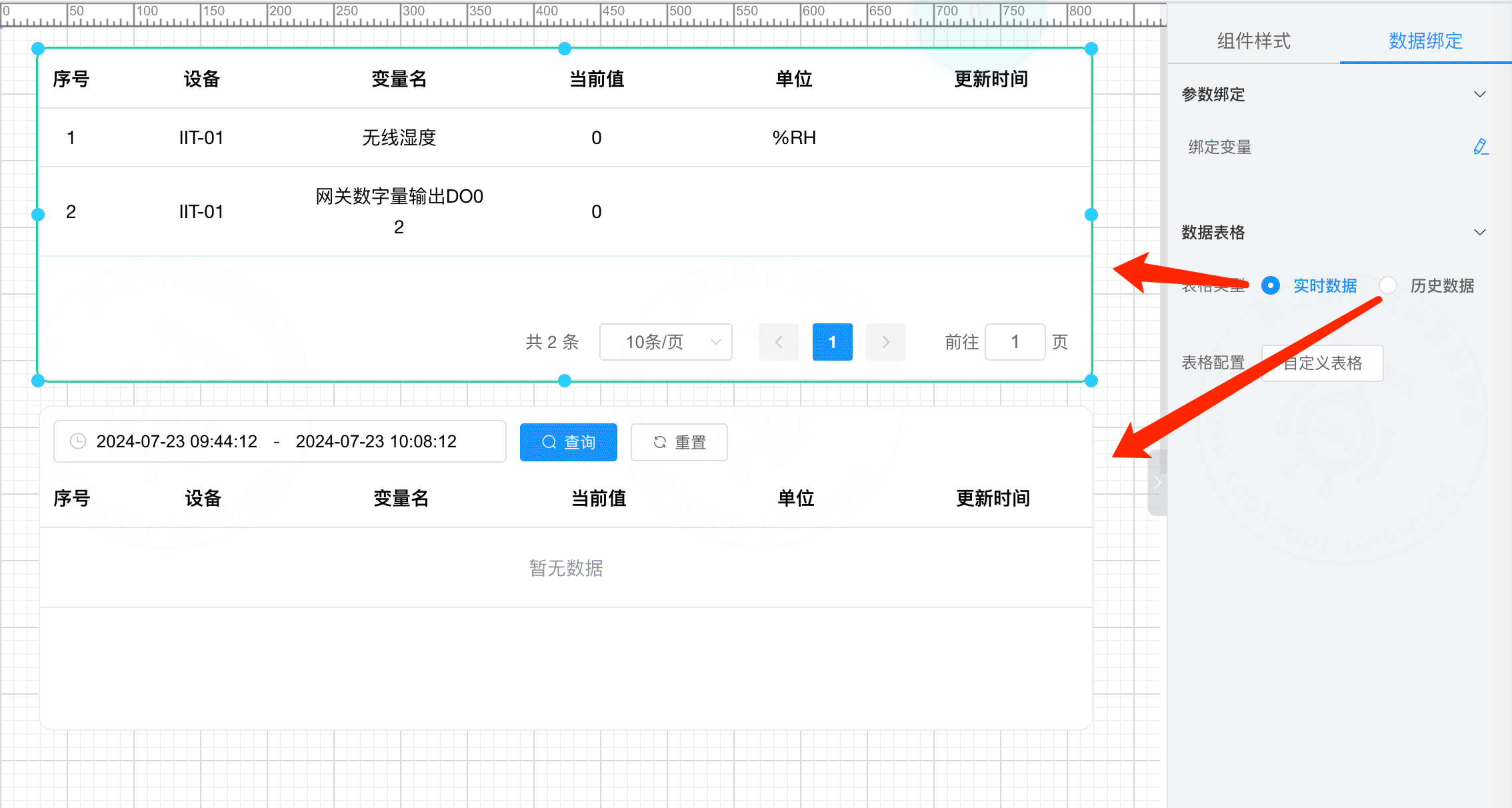
1.9 数据表格
数据表格展示实时数据或历史数据的报表,支持数据来源和表格列配置。 在组件样式中支持位置、尺寸、组件名称、图层高度、背景颜色、透明度、边框圆角、字体大小、组件颜色、组件显隐、边框宽度、边框颜色,详情参考样式配置。
在数据绑定中支持该元件的参数绑定、表格类型和表格配置。
1、表格类型:该元件支持选择实时数据表格或历史数据表格。
2、表格配置:用于配置数据表格的展示列。
2. 基本形状

基本形状包括:三角、矩形、圆形、直线、箭头线、曲线、竖线和表格等
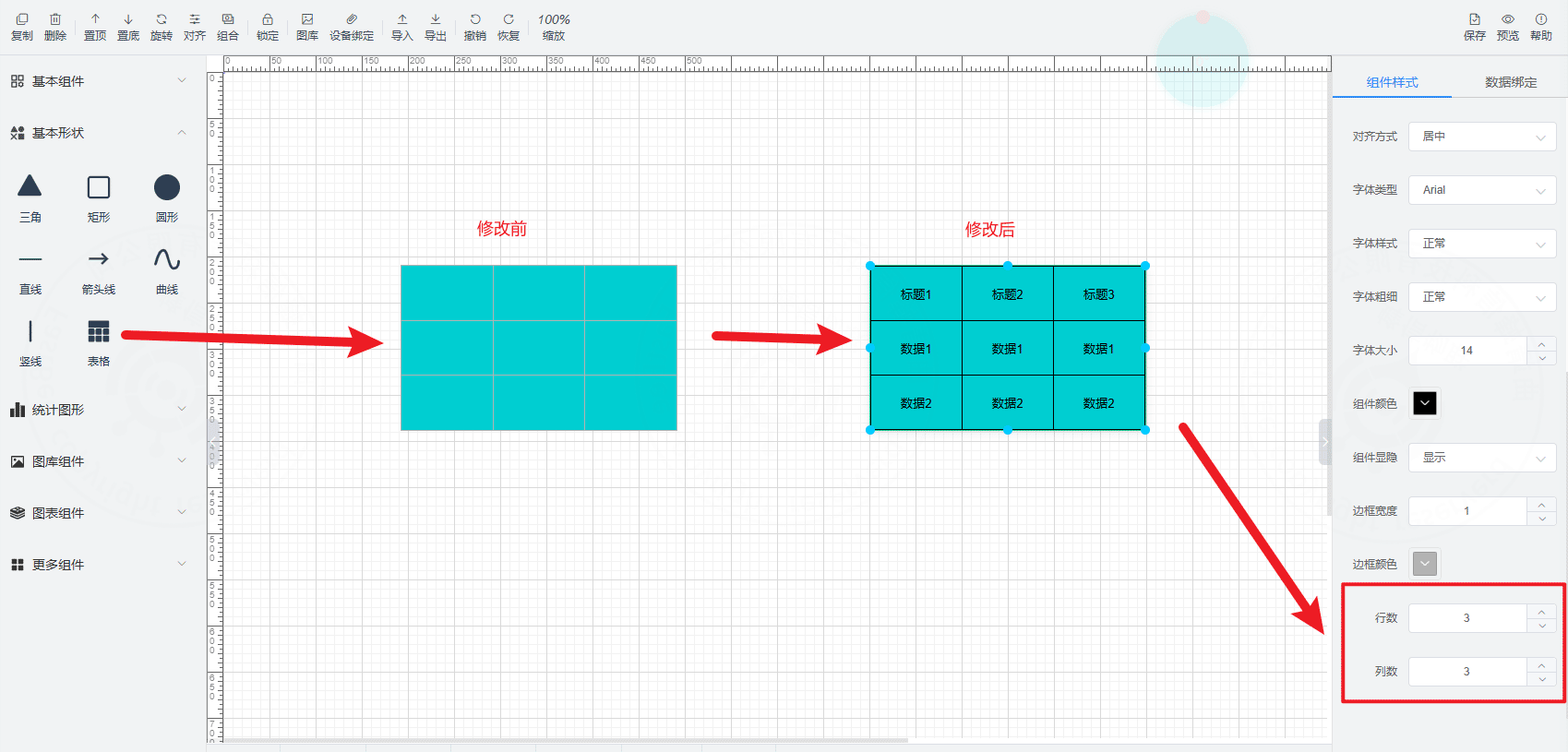
2.1 表格
表格元件仅支持样式配置,在组件样式中支持位置、尺寸、组件名称、图层高度、背景颜色、透明度、对齐方式、字体类型、字体样式、字体粗细、字体大小、组件颜色、组件显隐,详情参考样式配置。
在数据绑定中支持该元件的动画配置。详情参考数据绑定。
1、行数插入:选中表格元件,增加行数。
2、行数删除:选中表格元件,减少行数。
3、列数插入:选中表格元件,增加列数。
4、列数删除:选中表格元件,减少列数。
注意:双击表格元件后再单击单个单元格,可以针对每个单元格设置文本,文本的设置是针对整个表格内的所有内容有效。
3. 统计图形

基本形状包括:曲线图、折线图、柱状图、饼形图、仪表图、温度计、地图和自定义图形等
3.1 曲线图
以曲线图的形式展示已绑定设备的属性历史数据,当组件拖拽到编辑面板后可双击组件进行数据绑定。
在组件样式中支持位置、尺寸、组件名称、图层高度、背景颜色、透明度、阴影长度、阴影颜色、组件颜色、组件显隐,详情参考样式配置。
在图层中支持该元件锁定、显隐和名称编辑。
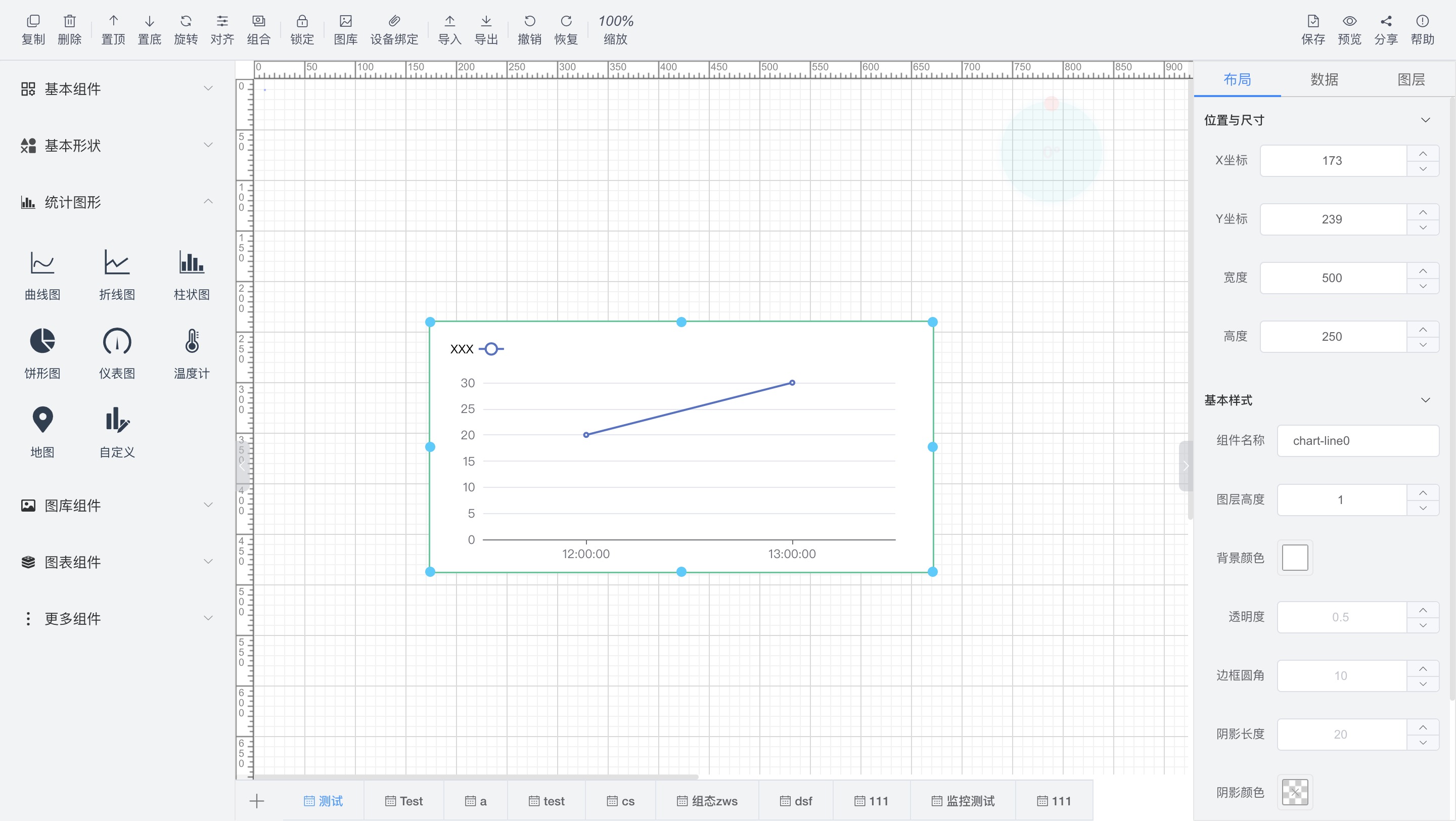
3.2 折线图
以折线图形式展示已绑定设备的属性历史数据,当组件拖拽到编辑面板后可双击组件进行数据绑定。
在组件样式中支持位置、尺寸、组件名称、图层高度、背景颜色、透明度、阴影长度、阴影颜色、组件颜色、组件显隐,详情参考样式配置。
在图层中支持该元件锁定、显隐和名称编辑。
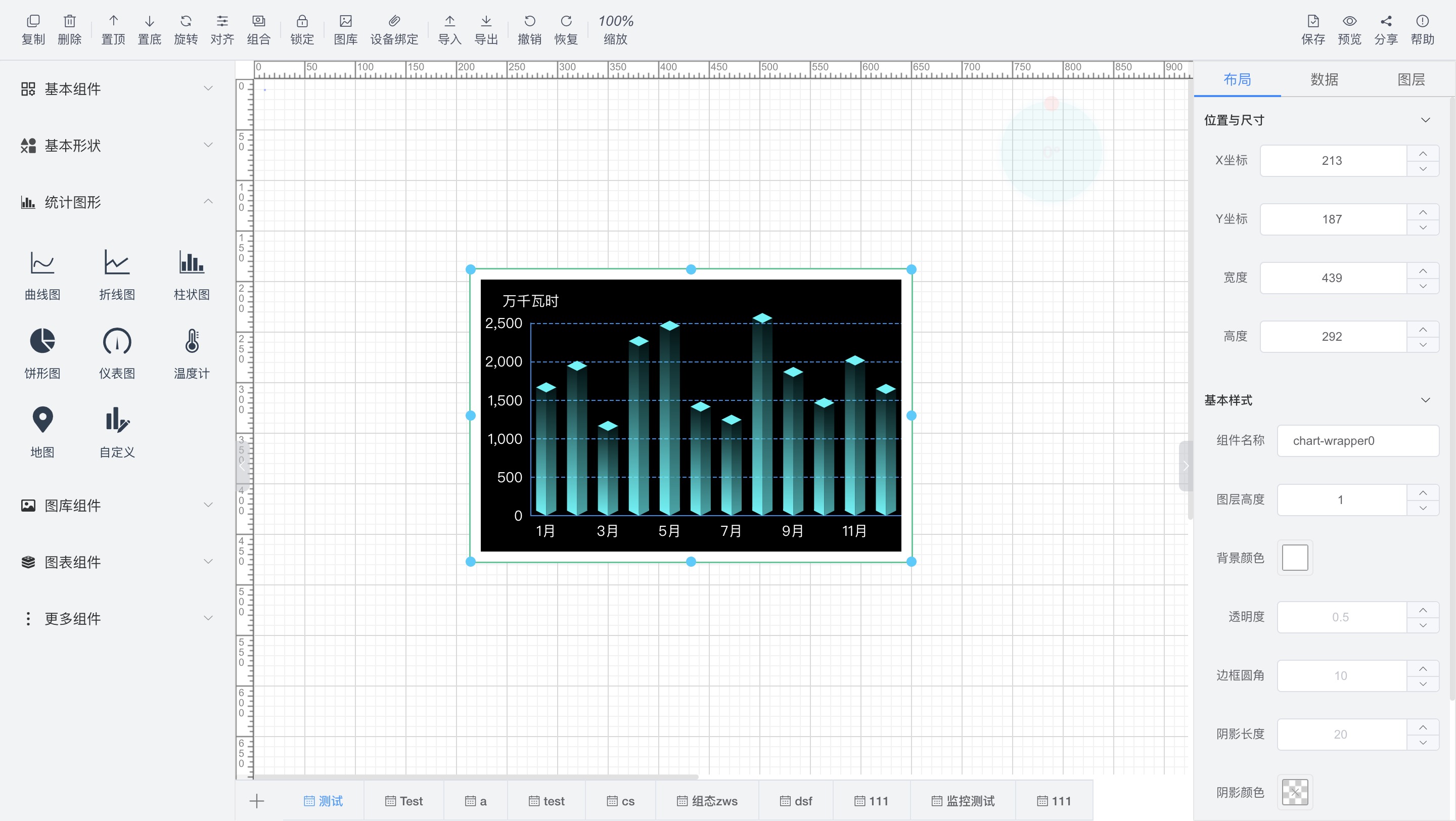
3.3 柱状图
以柱状图形式展示已绑定设备的属性历史数据,当组件拖拽到编辑面板后可双击组件进行数据绑定。
在组件样式中支持位置、尺寸、组件名称、图层高度、背景颜色、透明度、阴影长度、阴影颜色、组件颜色、组件显隐,详情参考样式配置。
在图层中支持该元件锁定、显隐和名称编辑。
3.8 自定义
自定义组件默认显示柱状图,在“统计图形”栏中的默认图形无法满足的情况下,可以使用“自定义”进行个性化定制。
在组件样式中支持位置、尺寸、组件名称、图层高度、背景颜色、透明度、阴影长度、阴影颜色、组件颜色、组件显隐,详情参考样式配置。
在图层中支持该元件锁定、显隐和名称编辑。
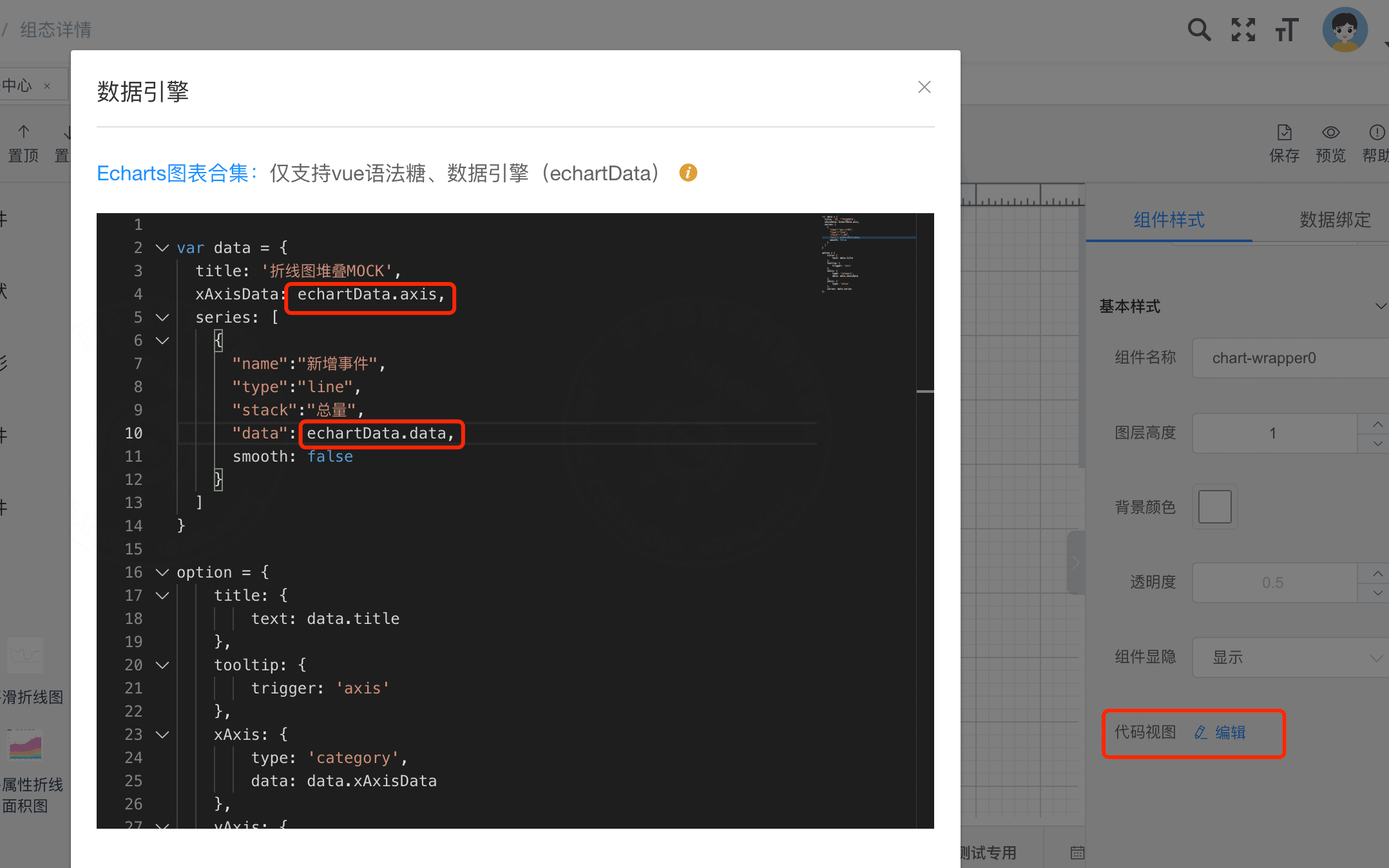
1、自定义图形:点击布局,找到编辑,点击编辑,可以参考案例编写Echart组件,操作同图表组件 - 代码视图
2、数据绑定:点击数据,找到编辑配置,点击编辑配置,可以填写自定义url进行数据请求,操作同图表组件 - 数据请求
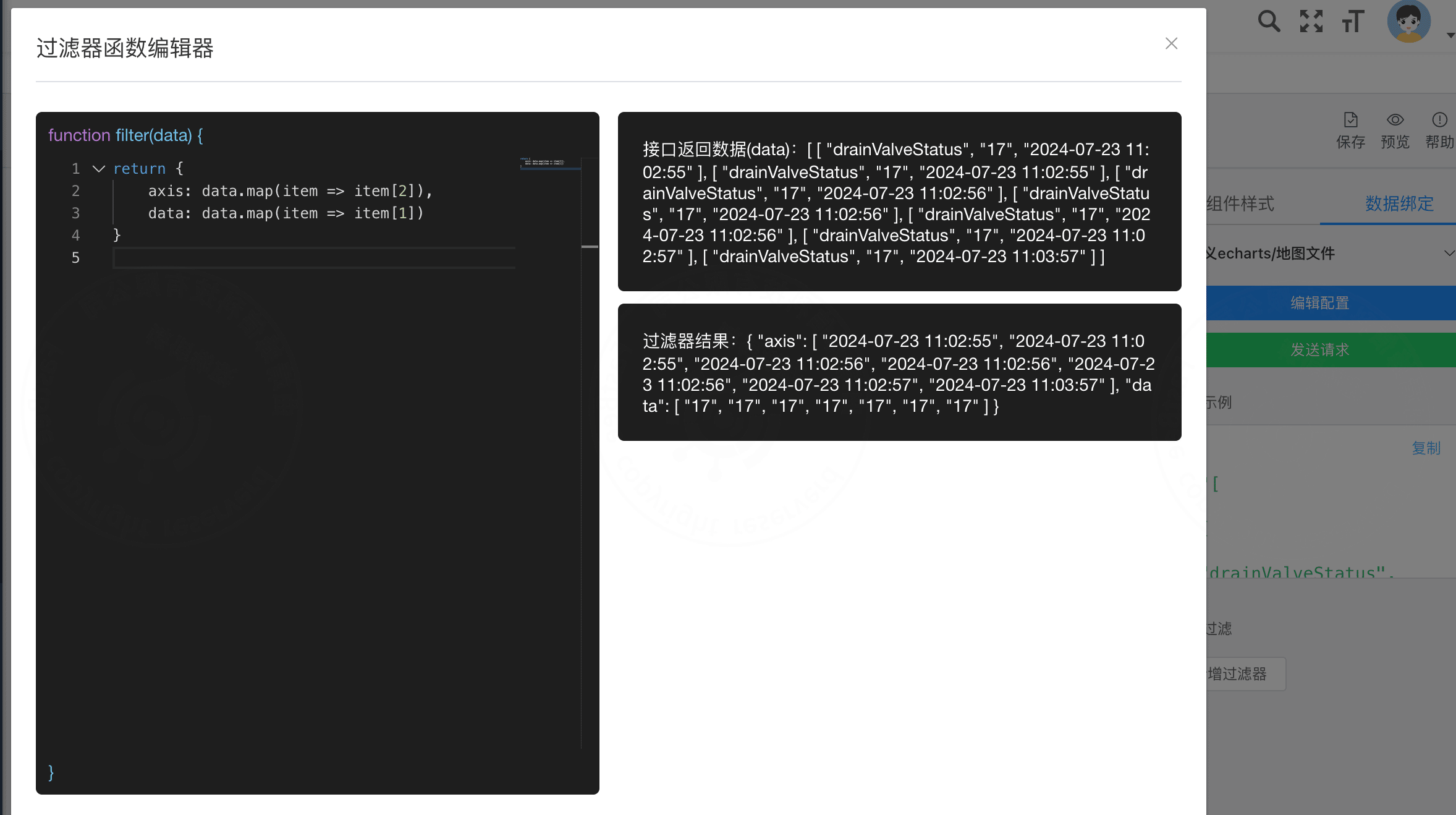
3、过滤器:当数据请求成功后,如果发现相应数据无法匹配定义组件所需的数据格式则可以新增“过滤器”对数据进行处理以适配自定义组件的数据要求,操作同图表组件 - 过滤器
4. 图库组件

图库组件包括“图库管理”中所有图片
可以向画布中添加任何“图库管理”中的图片,支持组件样式和数据绑定
表格元件仅支持样式配置,在组件样式中支持位置、尺寸、组件名称、图层高度、背景颜色、透明度、图片选择、滤镜/阴影、组件颜色、组件显隐、边框宽度、边框颜色、行数、列数,详情参考样式配置。
在数据绑定中支持该元件的参数绑定、事件、动画和状态开关配置。详情参考数据绑定。
1、样式设置:组件支持样式修改,如在左侧组件库中的图库组件栏中找不到对应的图片,可以随便拉一个图片到编辑面板,然后通过布局中的图片选择属性进行图片更换。
2、数据绑定:支持变量绑定、事件绑定、动画绑定和开关状态绑定,可以参考前面介绍的模块绑定进行自定义绑定。
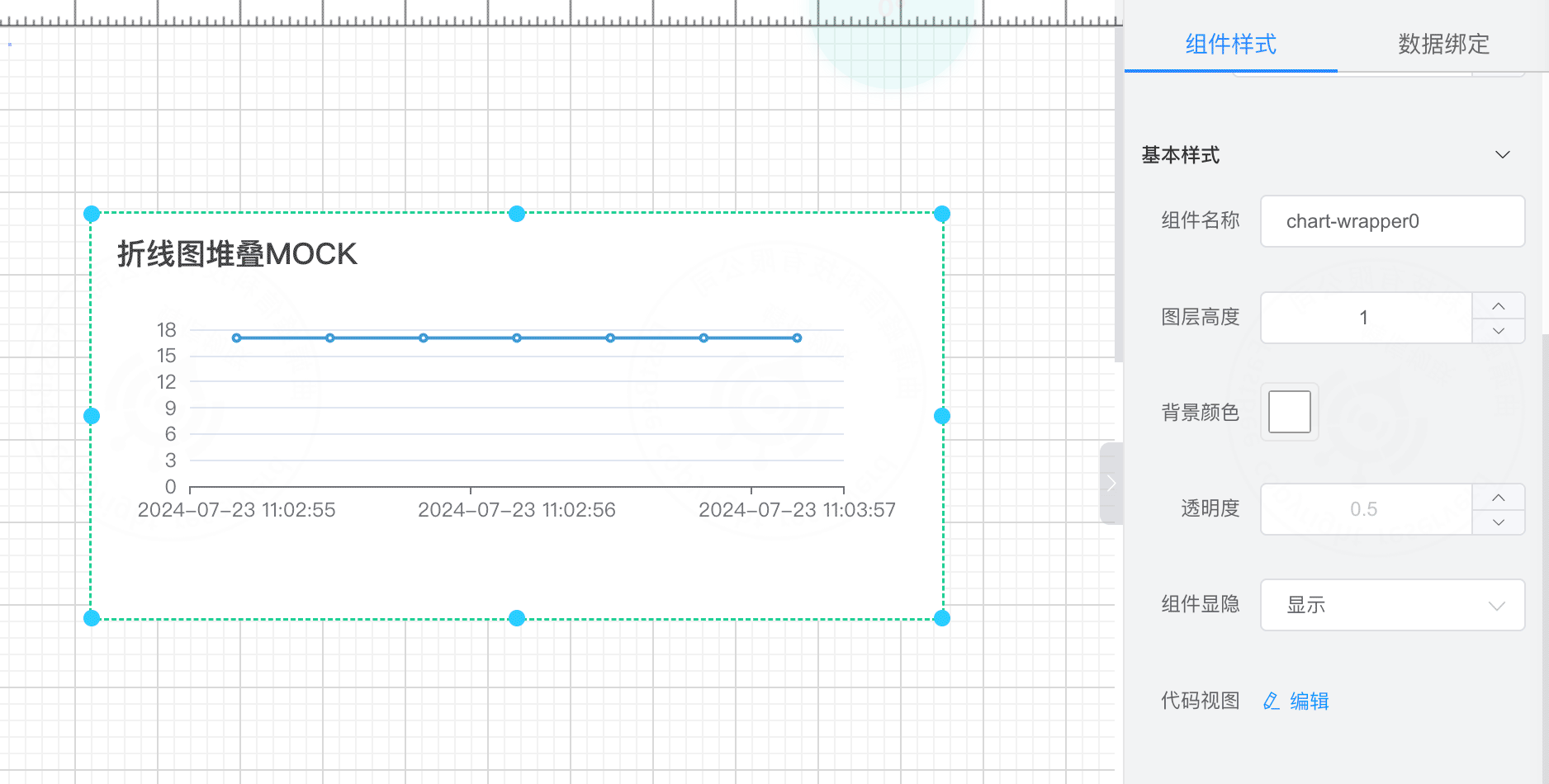
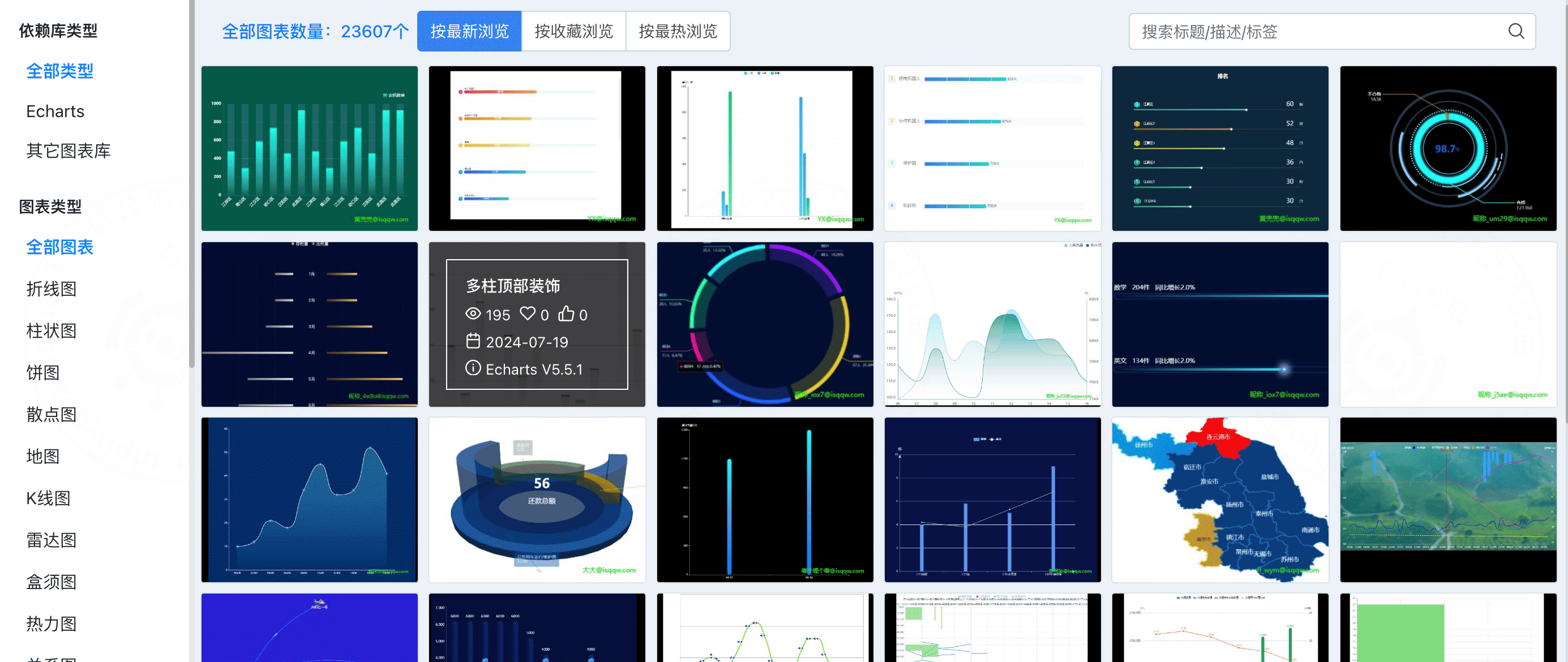
5. 图表组件

图表组件包括“图表管理”中所有自定义的图表,支持echart图表的扩展。
图表元件支持样式配置,在组件样式中支持位置、尺寸、组件名称、图层高度、背景颜色、透明度、组件显隐、代码视图,详情参考样式配置。
在数据绑定中支持该元件的数据请求和函数过滤。
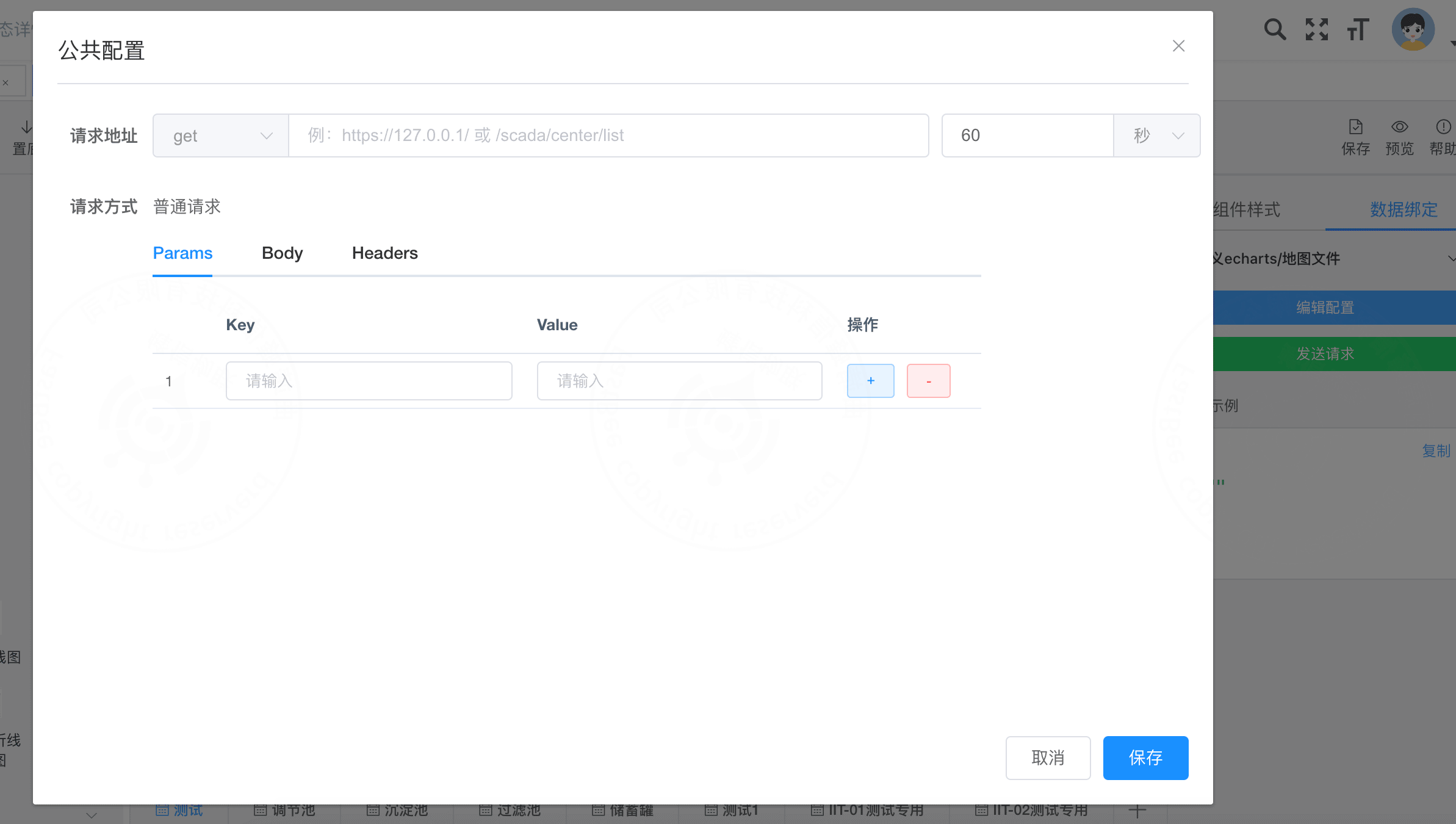
1、数据请求:配置请求的url,如果是系统中的url,只需要配置出前置地址之外的url便可,支持get、post、put请求方式;支持设置循环请求时间,单位为秒、分、时;支持 Params、Body 和 Headers 配置。
2、过滤器:可以添加过滤函数,对使用url请求获取到的数据进行,函数组合,生成图表所需要的数据格式类型。
3、代码视图:配置代码视图,默认处理完后的数据对象为“echartData”。
注意:其他配置需结合echart参数配置进行设置。
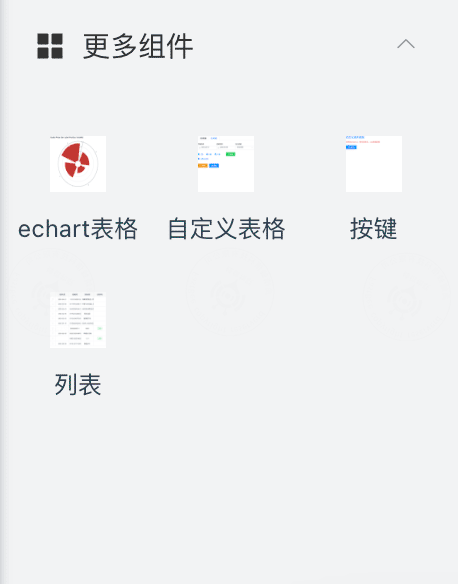
6. 更多组件

更多组件包括“组件管理”中所以自定义的组件
五、画布
组态设计页面区域,支持对画布的尺寸、背景颜色等进行设置

六、快捷操作
1. 拖转缩放画布
- 在预览的状态下,按住左键不放开,可以拖拽
- 在预览的状态下,滑动鼠标可以进行缩放
2. 画布缩放
- 按住 TRL + COM,同时鼠标滚轮,可以实现快速缩放。
3. 预览
- 按F12可以进行预览
七、组件开发扩展
以Text组件为例
注意
务必进行的测试:
- 左边导航栏
- 画布
- 右侧配置栏 -> 变量配置
- 预览 -> 使用mqtt进行数据绑定
- 1.首先在 scada 的文件夹里新增基础配置文件
| 路径 | 功能 |
|---|---|
| scada/topo/components/data-toolbox/base.json | 定义组件在左边导航栏中的属性和参数 |
| scada/topo/components/control/ViewText.vue | 定义组件功能,数据绑定 |
| scada/topo/components/topoBase.vue | 导入组件 |
| scada/topo/components/topoProperties.vue | 定义右侧配置栏样式和参数属性 |
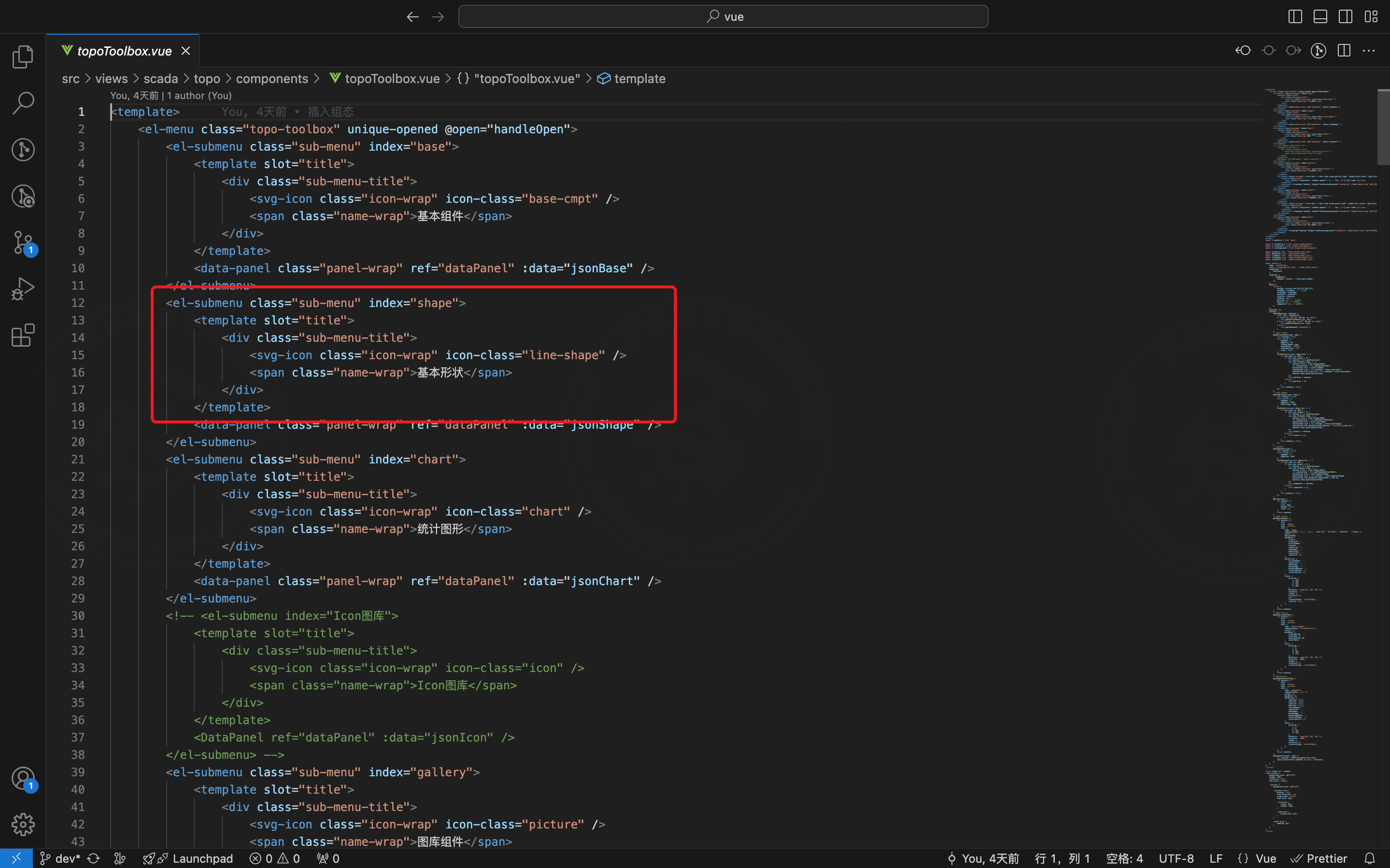
| scada/topo/components/topoToolbox.vue | 对组件进行分类 |
- 2.在 components/data-toolbox/base.json 中定义,组件的在导航栏中的属性、位置、样式
{
"title": "基本",
"icon": "base",
"opened": false,
"items": [
{
"text": "文字",
"icon": "base/word.png",
"type": "static",
"info": {
"type": "text",
"componentShow": ["单击", "组件颜色", "动画"],
"action": [],
"dataBind": {
"djAction": false,
"action": "",
"productId": "",
"serialNumber": "",
"slaveId": "",
"identifier": "",
"modelName": "",
"modelValue": "",
"redirectUrl": ""
},
"dataAction": {
"xyAction": false,
"xzAction": false,
"ssAction": false,
"hdAction": false,
"serialNumber": "",
"identifier": "",
"modelName": "",
"paramJudge": "",
"paramJudgeData": "",
"rotationSpeed": "中",
"translateList": []
},
"style": {
"position": {
"x": 0,
"y": 0,
"w": 100,
"h": 30
},
"backColor": "#ff000000",
"foreColor": "#000",
"zIndex": 1,
"transform": 0,
"transformType": "rotate(0deg)",
"waterBorderWidth": 1,
"waterBorderColor": "rgba(255, 255, 255, 0)",
"text": "Test",
"textAlign": "center",
"fontSize": 14,
"fontFamily": "Arial"
}
}
},
]
}- 3.在 components/control 中定义组件,编写组件功能和参数通讯
<template>
<div
:style="{
fontSize: detail.style.fontSize + 'px',
fontFamily: detail.style.fontFamily,
color: detail.style.foreColor,
textAlign: detail.style.textAlign,
lineHeight: detail.style.position.h + 'px',
border: detail.style.waterBorderWidth + 'px solid !important',
borderRadius: detail.style.borderRadius + 'px !important',
borderColor: detail.style.waterBorderColor,
}"
:class="classStyle"
:id="detail.identifier"
>
{{ detail.style.text }}
<div v-show="false">{{ dataInit }}</div>
</div>
</template>
<script>
import { mapState } from 'vuex';
import BaseView from './View';
import topoUtil from '@/utils/topo/topo-util';
import { getAnimate } from '@/utils/topo/anime';
export default {
name: 'view-text',
extends: BaseView,
data() {
return {
classStyle: null,
};
},
computed: {
...mapState({
mqttData: (state) => state.topoEditor.mqttData,
}),
dataInit() {
if (this.mqttData) {
// 数显款数值初始化
if (this.detail.dataBind.identifier && this.mqttData.serialNumber == this.detail.dataBind.serialNumber) {
const message = this.mqttData.message.find((item) => item.id === this.detail.dataBind.identifier);
if (message) {
let value = !message.value ? 0 : message.value;
if (this.detail.componentShow.indexOf('参数绑定') > -1) {
let unit = this.detail.dataBind.paramUnit == null ? '' : this.detail.dataBind.paramUnit;
this.detail.style.text = value + unit;
}
}
}
// 动画初始化
if (
this.detail.dataAction.serialNumber &&
this.detail.dataAction.identifier &&
this.detail.dataAction.paramJudge &&
this.detail.dataAction.paramJudgeData != undefined &&
this.mqttData.serialNumber == this.detail.dataAction.serialNumber
) {
const message = this.mqttData.message.find((item) => item.id === this.detail.dataAction.identifier);
if (message) {
let val = message.value;
let isGd = topoUtil.judgeSize(this.detail.dataAction.paramJudge, val, this.detail.dataAction.paramJudgeData);
if (isGd) {
if (this.detail.dataBind.xyAction) {
// 显隐判断
getAnimate().set(document.getElementById(this.detail.identifier), {
display: 'block',
});
}
if (this.animateView) {
this.animateView.play();
}
} else {
if (this.detail.dataBind.xyAction) {
// 显隐判断
getAnimate().set(document.getElementById(this.detail.identifier), {
display: 'none',
});
}
if (this.animateView) {
this.animateView.pause();
}
}
}
}
}
},
},
methods: {},
};
</script>
<style lang="scss" scoped>
.view-text {
height: 100%;
width: 100%;
}
</style>- 4.在 components/topoBase.vue 导入定义的组件
<script>
import ViewText from './control/ViewText';
export default {
name: 'TopoBase',
components: {
ViewText,
},
};
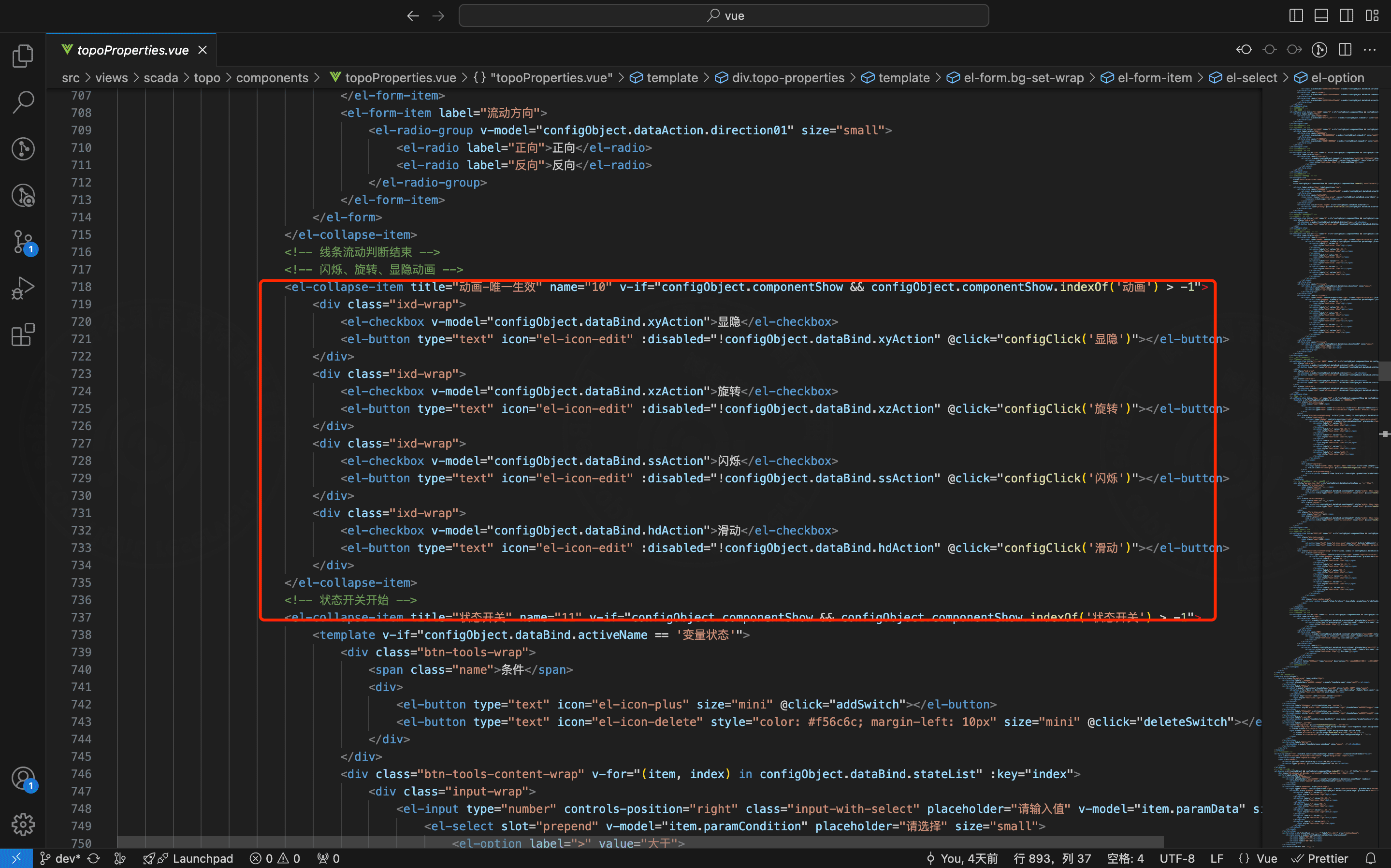
</script>- 5.在 components/topoProperties.vue 定义参数

- 6.如果需要对组件进行归类或者新增类型可在 components/topoToolbox.vue 添加类别