可视化运行
大约 3 分钟
一、技术特点
fastbee-view是一个高效低代码的可拖拽式可视化平台,图表或页面元素已封装为基础组件,无需编写代码即可快速完成会议展览、业务监控、风险预警等多业务需求。- 技术栈为:Vue3 + TypeScript4 + Vite2 + NaiveUI + ECharts5 + Axios + Pinia2 + PlopJS
- 使用流程:新建项目-->可以点击上方编辑名称-->尽情发挥拖拉拽编辑页面-->保存(60s自动保存/手动保存)-->预览-->发布(生成地址)
二、项目运行
修改配置
- 修改根目录的
.env.development文件,配置后端接口地址
# 后端接口地址
VITE_DEV_PATH = 'http://localhost:8080'安装依赖
- 安装依赖,建议使用 pnpm,避免不必要的依赖安装报错(node 版本 16.14 以上,推荐使用v16.14.2)
# 安装 pnpm
npm install -g pnpm# 安装项目依赖
# pnpm(建议使用nrm切换到淘宝源 https://registry.npmmirror.com/)
pnpm install
# pnpm使用国内镜像源
pnpm install --registry=https://registry.npmmirror.com
# npm
npm install
# yarn
yarn install启动项目
# pnpm
pnpm dev
# npm
npm run dev
# yarn
yarn dev
# makefile
make dev# 参考外链地址:
https://iot.fastbee.cn/view/#/project/items三、接口说明
项目列表 GET /goview/project/list
新增项目 POST /goview/project
保存项目内容 POST /goview/project/save/data
修改项目基础信息/修改发布状态 PUT /goview/project/
删除项目 DELETE /goview/project/{ids}
上传文件接口 /goview/project/upload
获取项目 GET /goview/project/getData 此接口涉及到预览,所以前后端白名单放行四、菜单添加
提示
FastBee商业版本,有系统内置大屏,同时可以使用可视化平台,通过添加菜单方式访问整合到物联网平台
- 固定大屏展示菜单
系统管理 -> 菜单管理 -> 新增
上级菜单:数据可视化
菜单类型:菜单
菜单图标:monitor
菜单名称:大屏展示
是否外链:是
显示排序:1
路由地址:https://iot.fastbee.cn/bigScreen # iot.fastbee.cn 改为自己服务器的地址
是否缓存:缓存
显示状态:显示
菜单状态:正常- 可视化平台菜单
系统管理 -> 菜单管理 -> 新增
上级菜单:数据可视化
菜单类型:菜单
菜单图标:monitor
菜单名称:大屏展示
是否外链:是
显示排序:2
路由地址:https://iot.fastbee.cn/view # iot.fastbee.cn 改为自己服务器的地址
是否缓存:缓存
显示状态:显示
菜单状态:正常五、pnpm安装配置
1. 安装 pnpm
npm install -g pnpm
2. 安装 nrm
npm install -g nrm
3. 使用 nrm 添加阿里镜像
nrm add taobao https://registry.npmmirror.com/
4. nrm 查看镜像列表
nrm ls
5. nrm 应用对应镜像
nrm use taobao六、常见问题
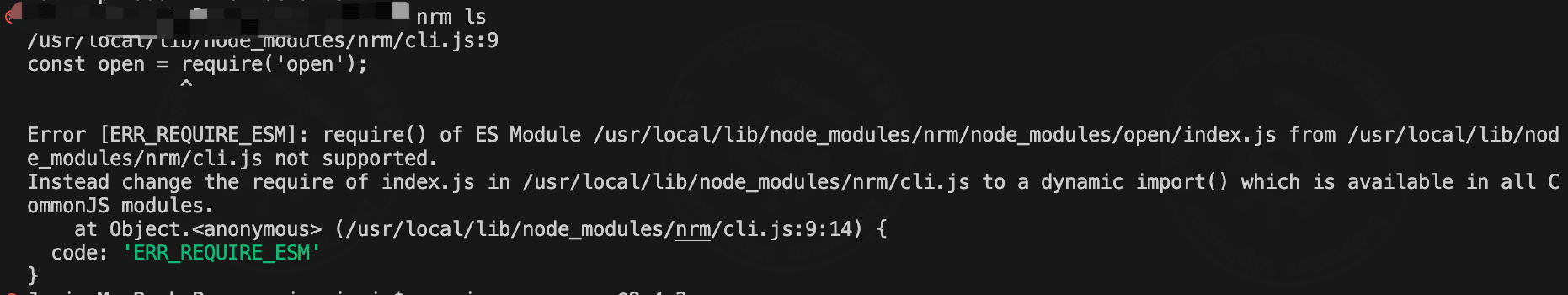
- 运行nrm ls时出现错误:const open = require('open')问题

再下载一个open包:npm i nrm -g open@8.4.2 --save 再次执行:nrm ls

- nodejs内存泄露
可以用node -e 'console.log(v8.getHeapStatistics().heap_size_limit/(1024*1024))' 查询内存可以设置为更高的值:export NODE_OPTIONS="--max-old-space-size=8192" , 值可选:[2048, 4096, 8192, 16384]